「メモ帳でホームページを作る技術」はもう使えないのか? Windows 98で現代のTwitterっぽいものを再現してみた(2/3 ページ)
Win98マシンからネットにアップしようとしたら悲劇が起こりました。
Excelアート的な古代ハック技術「テーブルレイアウト」
さあ、メモ帳でTwitterを作りますよ! アクセサリからメモ帳を開きましょう。
最初にホームページの呪文「<HTML><HEAD></HEAD><BODY></BODY></HTML>」を打ち込みます。今では小文字で書かれるタグも、昔は大文字でした。
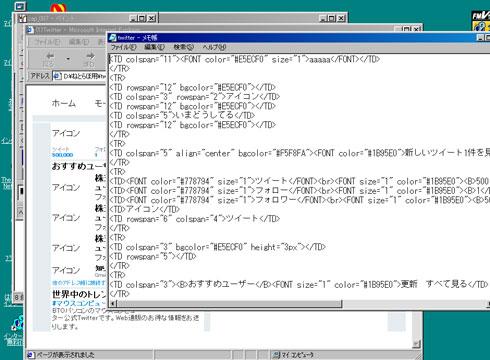
BODYタグの間に本文を書きます。まず、書くのはTABLEという表のタグです。そう、今となっては全面否定されている「テーブルレイアウト」を使います。
画面全体に表を表示させ罫線を消します。表の枠組みを使ってデザインするという大胆な手法です。1997年頃から一気に広まったものの、1999年12月のW3C勧告で「表じゃないものに表を使うな」と否定され徐々に消えていきました。今やると先生に怒られます。
太字を書きたければ<B>タグで囲い、文字の色や大きさを変えたければ<FONT>、改行するには<BR>を使ってコードを書いていきます。これらのタグだけでTwitter画面っぽいものができちゃいます。たった1〜2時間で文字部分が完成しました。
現代風にCSSを使ってデザインしようとするとしこたま時間がかかる筆者ですが、テーブルレイアウトならサクサク作れちゃいました。若い頃培った技術はこんなにも体に入っているものかと、年寄りっぽいことを感じてしまいました。
画像は「食品ラップ」を使って描こう!
画像を作っていきましょう。メモ帳と同様に古くからWindowsに入っている「ペイント」を使います。こちらでも今では考えられないアナログな手法を使いますよ!
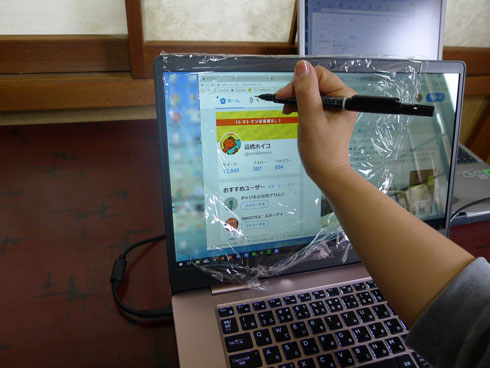
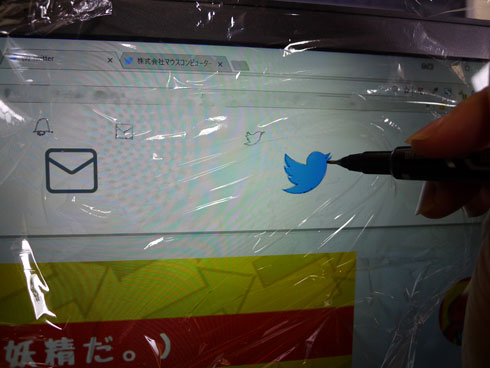
かつて画像のトレース作業で使っていたのはなんと「食品ラップ」です。写したい元の画像の上に食品ラップを張り、マジックでトレースします。次に食品ラップをPC画面に張り、ペイントでそれをなぞってトレースするのです。
もしかしたらこのやり方をしていたのはWindows 3.1も登場していない90年頃かもしれません。雑誌のイラストなどをこうしてトレースして遊んでいました。CRTモニターなら静電気でうまく張り付くのですが、液晶画面では張り付かないですね。
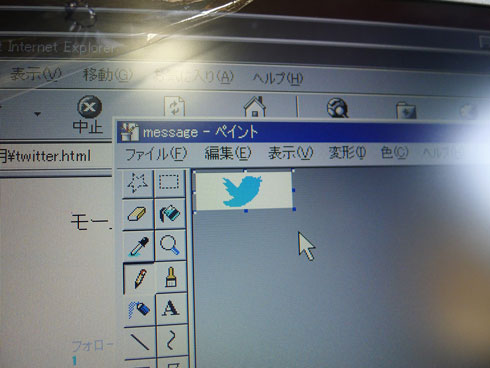
遠くから見ればそれっぽく見えるTwitterアイコンの完成です。タッチパッドで描くことになり、苦労しました。
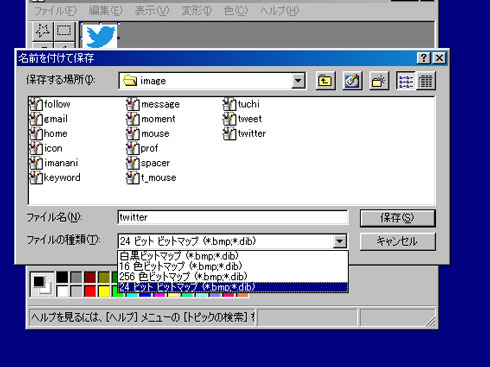
ここで事件発生です! なんと、ペイントでJPEG形式保存ができないではないですか。ホームページの画像はJPEG・GIF・PNGのどれかです。初期のペイントがBMP形式だったのは把握していましたが、Windows 98でもまだJPEG対応していなかったとは……。
BMPをJPEGに変換できるプリインストールソフトがあったので、そちらでなんとか変換ができました。メモ帳とペイントだけでTwitter作れるとかウソをついてしまいました。あああー。
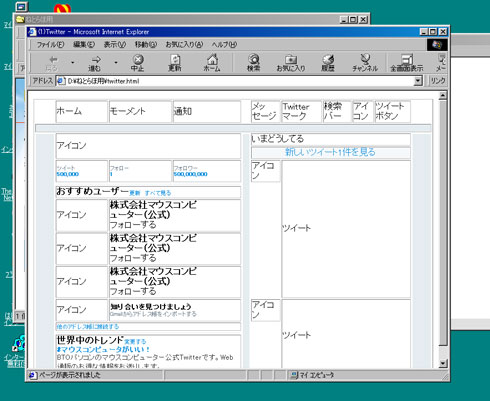
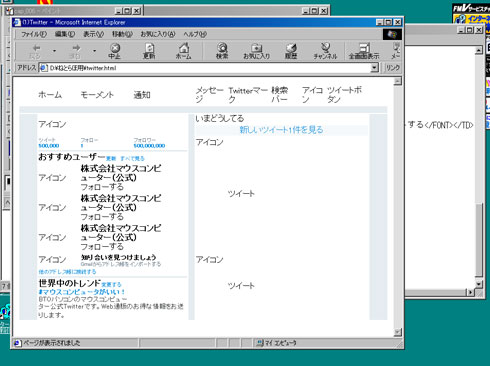
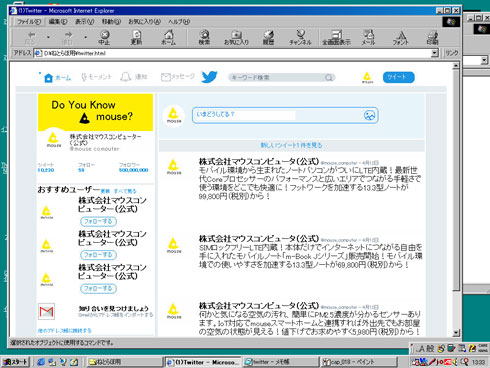
ソースに画像を表示するコードを追加します。マウスコンピューターの公式Twitter画面(っぽいもの)が再現できましたー!
めちゃくちゃそれっぽい! 「いま、Windows 98でTwitter開いたらこんな感じ」感がよく出ています。オシャレなカフェにWindows 98持ち込んで、この画面開いてドヤリングしたいわー。
今では使えないタグばかりになりました
完成したソースコードを眺めると、9割がた現在ではやってはいけない書き方をしています。文字の大きさや色を指定する<FONT>、文字を太くする<B>は代表的な例です。筆者は最新のHTML5には疎いのできちんと把握しきれていませんが、もう、もう、全然アウトな知識になっているはずです。仕事の役には立ちません。
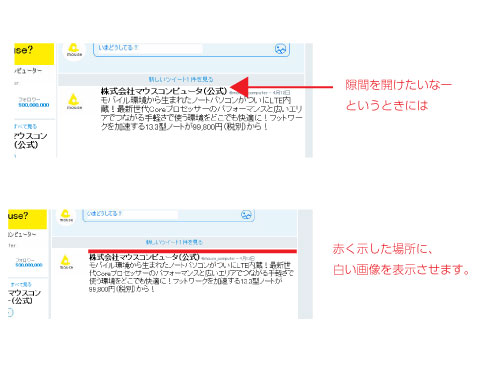
さらに、今はやってはいけない極め付きの技術をお伝えしましょう。「spacer.gif」です。ちょっとここに隙間を入れたいなと思ったとき、背景色と同じ色の画像を作って表示させるのです。なにかと力業で見た目を整えていました。
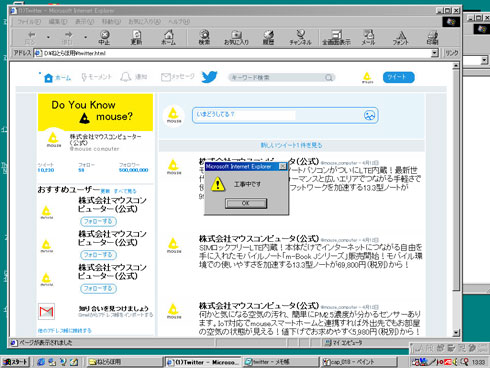
実際にツイートする機能は作れなかったので、ツイートボタンを押すと「工事中」って出るようにしておきました。満足です。
提供:株式会社マウスコンピューター
アイティメディア営業企画/制作:ねとらぼ編集部/掲載内容有効期限:2018年6月10日
Copyright © ITmedia, Inc. All Rights Reserved.