衝撃の公式サイト誕生までの様子をマンガでお届けします。
INDEX










「という事でレッスン、無事に全工程が終了しました! 先生、色々ありがとうございました」

「いやー、無事に終わったようで何よりです。最初はどうなる事かと思いましたよ。魔法陣を出してきたあたりとか」

「色々すみません……でも今回、最後のシメとして完璧なスタイリッシュ・ホームページ……略してハイパーグランドスタイリッシュページを作ることができました!」

「略せていない」

「略したのはホームページの部分です。ではさっそくまず一番こだわって作ったトップページからご覧いただきましょう! どうぞ!」

「楽しみです」


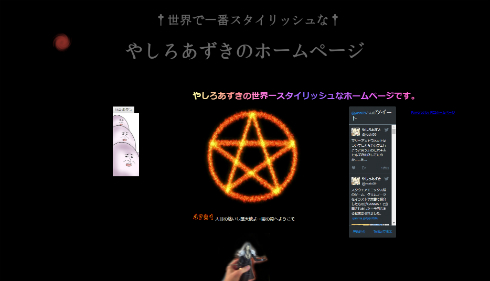
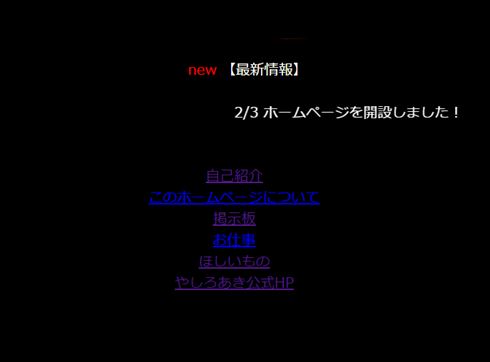
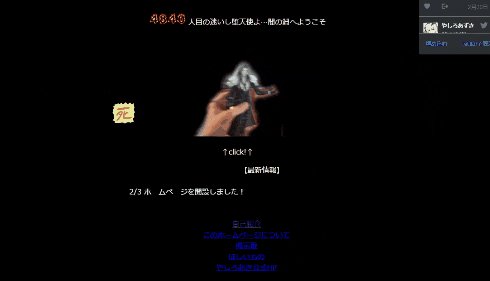
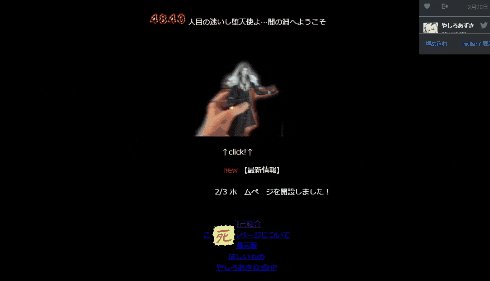
「これがトップページです」


「ちょっと!!! 全然最初のイメージ通りじゃないですか!! 何ですかこれ……せっかく教えたHTML5やCSS3はどうしたんですか!?」

「落ち着いてください。ここ数日、先生に受けたレッスンは無駄にはなっていません! 所々にちゃんと色々スタイリッシュな機能が追加されているんですよ!!」

「見た目がもうスタイリッシュじゃない」

「例えばこのタイトルの下のあたり、よく見てみてください」

「……?」


「左から右へ、ものすごい上下に振動しながら虹色に輝くテキストが流れていきます」

「な、なぜものすごい振動を……」

「これは元気さを表しています。ものすごい振動する事でまだまだ体力にあふれているぞ! 漫画界から消えないぞ! というアピールですね」

「妙にこじつけが上手いなこの人」

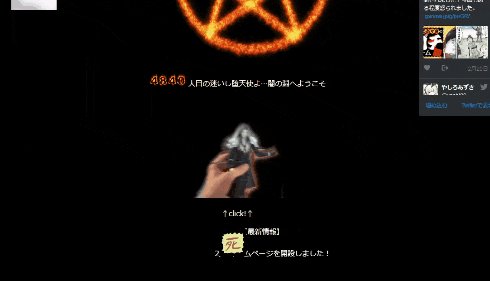
「そうだ先生! 最初にお見せした時に『全然スタイリッシュじゃない、こんなもの何の役に立つっていうんだ、この低脳野郎め。お前よりまだウチの牛乳臭い雑巾のほうが有能さ』とまで先生に言わしめた魔法陣にも、ちゃんと役立つ機能を入れているんですよ!」

「そこまで言ってないしそんな海外ドラマの言い回しみたいなしゃべり方しません」

「なんとこの魔法陣、魔法陣の各部分が全て別々の場所にリンクするようになっているんです」

「おお、それはちょっと面白いですね。隠しリンク的なやつですか。どんなページにつながってるんですか?」


「リンク先はこのようになっています。各該当部分をクリックすると記載されているリンク先に遷移します。まず、Yahoo!、Google、gooと主要な検索エンジン全てにこの魔法陣から飛ぶ事ができます」

「便利と言っていいのか分からない微妙な所すぎる」

「右下部分は作者のTwitterページへのリンク。そして中央はハローワークへのリンクです」

「なぜハローワークが……あれ、一番下の部分はリンクがないんですか?」

「あっ、表示するのを忘れてました!」


「一番下のリンクは米国国防省です」

「何で突然国家組織をブチこんできたんですか?」

「とまあ、この魔法陣があるだけで検索、ツイート、職探し、そして国防が簡単に可能になるわけです」

「せめて自分の国を守りたい」

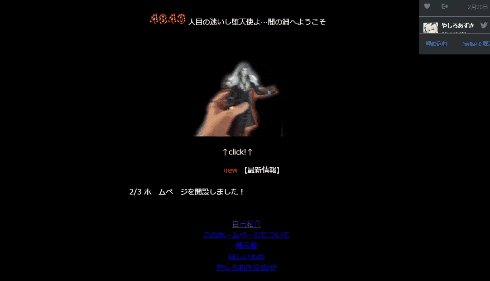
「さて次は……更に下のほうをご覧下さい」


「セフィロスですね」

「クリックすればまあ……例のあの音声が流れます」

「ああ……例の……私はセフィロスだ! ですよね。あのvineで再生数世界一位になって台湾メディアでも取り上げられたという……」

「なんでそんな詳しいんですか? 先生僕のファンなんですか?」

「ファンじゃないです。あ、このセフィロスの写真保存していいですか?」

「ファンだ」

「ファンじゃないです。えーと右クリックと……」



「ダメですよ、右クリックが無意味に禁止されてるのは常識じゃないですか」

「何年前の常識の話してるんですか? なんか今めちゃくちゃ懐かしい気分になった……」

「トップページはこんなものかな……まだもうちょっと機能は色々あるんですが、尺の都合もあるし別のページを見てみましょう! 下にあるメニューから好きなページを選択しようとしてください」


「はあ……じゃあまずは自己紹介かな……」

「で、そのメニューを選択しようとすると」


「メニューが爆発離散します」


「結構遠くまで飛ばされてるので、頑張って探してください」

「何のためにこんな……」

「行きたいところに簡単に行けるほど人生は楽なものじゃない……そうホームページに教えられた気分になりませんか?」

「全然ならない」

「そうですか……では自己紹介のページを説明します。まあ本当にこのページは自己紹介だけで、自分の簡単なプロフィールや写真を公開してます」


「おお、ここは普通ですね……ちょっと拍子抜けしました」

「で、ここから僕にスカイプで電話をかけることができます」

「全然普通じゃなかった。何ですかそれ」

「スカイプを自分のPCや端末に入れている人はこのCallボタンを押せば、そのまま僕につながります。暇なら全然僕も出ます」


「いや……そんな不特定多数の人に……めちゃくちゃ電話かかってくるんじゃないですか? 何でそんなことを…」

「なんか面白そうじゃないですか」

「で、次は母親の紹介です」

「ああ! お母さん! フォローしてますよ!!」

「やっぱファンじゃないですか」

「さて、じゃあ戻りますか……戻るボタンっと……」


「100万ボタンはスルーですか、段々成長してきましたね」

「もう散々見せられてきましたから……もうちょっとやそっとの事じゃリアクションしませんよ」



「押せない」

「あ、諦めます? 諦めた人のために救済措置もあるんですが……」

「前のページに戻ることを諦めさせるホームページって何なんですか?」

「救済措置として、このボタンのうちどれか1つを押すと前のページに戻ることができますが」


「うわっこれ……うわ懐かしい! なんか色んな所でこういうの見たな! なんだっけ……」

「主にエロサイトですね」

「…………」

「エロサイトですね」


「さて……じゃあ次は」


「ああもう!!!!」

「落ち着いてください先生、怒る前にはやく次のリンク先を探さないと大変ですよ!!」

「え? なぜですか?」

「よく見てください。画面上を動き回っている赤いものが見えませんか」


「本当だ、何ですかこれ」

「ダークマターです」

「ダークマター」

「こいつの特徴として、時間が経つにつれどんどん大きくなっていきます。最終的に画面全てを覆い隠すまででかくなるので、操作が不可能になってしまうんです。しかも上限なく無限に大きくなり続けるので、ロースペックなPCだったら処理が限界を迎えてぶっ壊れる可能性もあります」

「ダークマター怖ッ!」
※流石に人のPCを壊すのはマズいという事で、先生がダークマターに改良を加えて膨張に上限を設定してくれました。

「はやくリンク先を探して他のページにいかないとダークマターに飲まれてしまいますよ!! 先生!! はやく!!!」



「ど、どんどん大きく……」



「うわっ……わあああああああああああああ」






「ダークマターに飲みこまれてしまった……」

「良い……先生だったのに……」

「……最後は先生とともにコードキャンプの宣伝をして終わるつもりだったんだけど……1人になってしまった」

「ありがとう……先生………」
……という訳で、先生は残念ながら闇の世界に導かれてしまいましたが、1から作ったホームページ、どうだったでしょうか? こちら、実際に作ったページのリンクが下記にありますので、今回紹介しきれなかった部分も含めてぜひ見てもらいたいと思います! ダークマターに飲みこまれた際の責任は負いませんが。

さて、今回はご存じのとおり、CodeCampのPR企画であり、実際にこのホームページを作るまでに4回ほど自分もレッスンを受けたのですが、なんというか本当に僕の無茶振りや無茶な実装のお願いまで聞いてくれてじっくり教えてくれる良い先生でした。

レッスン方法も、画面を共有しながらボイスチャットで教わるので、分からない部分があればすぐに教えてもらえるし、レッスン後もエディターは使用できるので独学で復習や予習などもできちゃいます。
行き詰った時は、先生に教わった事を思い返しつつエディターに付属している教科書を参考にすれば大体の問題は解決するし、それでもダメだった時はレッスンで先生に質問すれば丁寧に教えてくれるし、教科書以外の内容でもアドバイスぐらいなら対応してくれたりもして、CodeCampがウリにしている講師の質の高さや教科書のレベルの高さを十分に実感できました。

今回はHTML5、CSS3のコースで教わっておきながら、10年以上前のDHTMLのようなマークアップ言語で僕が勝手にサイトを作るというかなりイレギュラーな事をしちゃったのですが、実際の授業ではHTML5&CSS3による正しいマークアップをガッツリ指導してもらえるので1からプログラミングを学びたい、知識をつけたい! という人はぜひチャレンジしてみてはどうでしょうか!
僕は作ったホームページを公式としてずっと使い続けます。それでは。
【リンク】
講師プロフィール

名前:志賀琢也(しが たくや)
起業家として動画配信のサービスを運営しながら、CodeCampで講師を勤める。
過去にはプログラミング初心者を自社開発のエンジニアに育て上げる研修も行っており、生徒と共に疑問を解決しスムーズにレベルアップできるような授業を心がけている。
(今回やしろあずきに付き合ってくれた講師さんです! とても丁寧に教えてくれるし、気軽に会話ができてとても良い講師さんだったのでオススメですよ! ゲームも大好きのようです。作中では何をしても怒らないと言っていますが、殴ったりしたら普通に怒ると思います。)

