ついに最終回。話は意外な方向に……?
INDEX

前回までのおさらい
先生に用意してもらったHTMLのコードをコピペしただけで大喜びの女子大生。それでも打ち込んだコードが実際に動く面白さがちょっとだけわかってきたみたいです。
「女子大生、はじめてのプログラミングを学ぶ」連載は今回でひとまず最終回。最後は舘さんのご自宅兼仕事場にお邪魔してフリーランスの働き方を聞きつつホームページを完成させます。ITリテラシー低めの女子大生は未知のプログラミングに触れて一体どんなことを感じたのでしょうか?
中山彩歌

IT企業で働く父を持つ大学1年生。ねとらぼ連載「女子高生、『はじめてのパソコン』を買う」でITリテラシーがあんまり高くないことが判明し、おとぼけ回答を連発。その実績(?)を買われて今回の生徒役に抜擢された。もちろんプログラミングの知識はゼロ。
舘勇紀

大手電機メーカーでキャリアを培い、現在はフリーランスのエンジニアとして活躍。Webアプリの開発などを行うほか、プログラミングのオンラインレッスン「CodeCamp」の講師も務める。二児の父で初心者にもていねいに伝えるレッスンに定評がある。
プログラミングの授業はオンライン

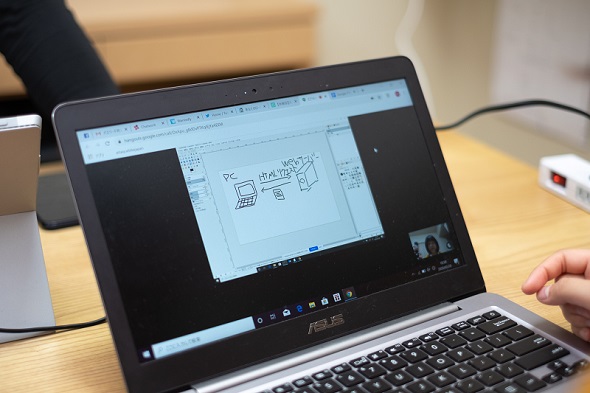
舘さんのご自宅にやってきたぜい!

ここが舘さんのおうちかー。お仕事もここでしてるんですか?

喫茶店など外でやることもありますが、CodeCampのオンライン授業などはこのリビングでもよくやってますよ。試しにちょっと雰囲気を再現してみましょうか。

目の前に舘さんがいるのにオンラインでやるって面白い(笑)。

シュールな状況だなー

オンライン講座ではお互いのPCの画面を共有しながらビデオ通話で指導をしていきます。

現代的だなー。授業ってどんな感じのことをやるんですか?

前回話した「Webの仕組み」とか「HTMLを桃太郎に例える」とかは講座でもよく話しますね。ホワイトボードにPCとWebサーバーの絵を描いたと思いますが、あれもよく画面共有で実際に描いて見せています。


だから描き慣れてたんですね。

何回描いたことやら……(笑)。オンライン講座といっても、視覚的に伝えられるところは絵を描いてわかりやすく伝えています。受講生さんからも好評なんですよ。

オンライン講座って人生で初めてなんですけどこんな感じなんですね。

今は私の方で画面を共有していますが、普段は受講生さんの画面を共有しながら授業を行うことが多いです。それぞれの取り組んでいるプログラミングの課題があって、講師がわからない部分をアドバイスしたりとかですね。

授業形式で教えるわけではないんですか?

プログラミングって自分で書くトレーニングをしないと書けるようにはならないので、基本的には直接教えることはしないようにしています。最初に答えを説明しちゃうと聞いてわかったつもりになって満足しちゃうんですよ。

うっ、私もわかったつもりになって全く書けなそう……。

だから今日は彩歌さんにも自分で書いてもらいますよ!

不安……。ところでオンライン講座って1回どれくらいやるんですか?

1回の講座で40分です。1番早い時間帯で朝の7時から、1番遅い時間帯は23時から始まりますよ。


朝7時からレッスンって、私なら眠くて頭に入りそうにないな……。

出勤前にレッスンを受けてから出社するって人がいますし、夜の受講は、疲れた体にムチを打ちながら頑張ってるサラリーマンさんもいるんです。

働きながら学んでいる人も案外多いんですね。

スーツ姿のままであわてて帰ってきて、パソコン画面の前でゼーハーゼーハー言いながら入ってくる人もいます(笑)。

かなり必死だなぁ。受講生ってサラリーマンが多いんですか?

多いです。ただ、年代層や性別はバラバラで、社会人1年目でプログラミングの研修としてレッスンを受ける人もいますし、赤ちゃんを抱えながらレッスンを受けるお母さんもいますよ。

あれ、学生はあまりいないんだ。

学生は2〜3月の春休み期間にけっこう増えますね。内定を控えた学生さんが、採用前研修という形で受ける場合もあります。
現代的な授業に驚く女子大生


レッスンのスケジュールってどんな感じなんですか? 週に何回とか。

そこは入れ代わり立ち代わりで、別に固定っていうわけではないです。

え? 塾みたいに個別で同じ講師が教えてくれる形式ではないってこと?

これはCodeCampの面白いところなんですが、受ける講師や時間を受講生が自由に決められるんですよ。

へー、塾とか大学と全然違う!

講師がレッスンのできる時間を入力しておいて、受講生の方が自分の都合のいい時間で予約するって感じです。

美容院で美容師さんを指名するみたいですね。

そうそう。大体前日の夜に一気に予約が入ることが多いです。

じゃあ、朝起きてみるまで、今日どれくらい講座をするか分からないんだー。

土日は比較的早く埋まるので、多いときは1日14枠とか……。

休みないじゃないですか、それ!

たまにそういう時はありますよ。土日頑張ったら、月曜は少しゆっくりするみたいに自分で決めてメリハリはつけています。

なるほどー、フリーランスって適度に自由度があっていいな。

通勤時間がないのは、すごく良いです。朝、他のサラリーマンが通勤している間にもう仕事を始められるので。

通勤とか電車のストレスがないのも理想だなー。

パソコンとネットさえあれば、私の場合は仕事が成立するので、場所を選ばない点に関しては気に入っています。ただ、夜のレッスンが入るとお酒が飲めないのが辛い(笑)。

舘さん、お酒好きなんだな

逆に定時みたいなのもないわけですね。

飲み会の予定があればあらかじめレッスンを入れないようにする、とか融通はききますけどね。ちなみに講師たち同士で「オンライン飲み会」をすることもありますよ。

え? 飲み会もオンラインでやるんですか!?

画面越しに「乾杯!」みたいな(笑)。

へーーー! そんな世界もあるんですね。めっちゃ現代……というかシュールですね。
フリーランスは怠けそう

オンライン講座以外にはどんなお仕事をしてるんですか?

いろいろありますよ。例えば今は知り合いの方と一緒に英語教育に使えるAndroidアプリを開発する取り組みをしています。

おお、エンジニアっぽい……どうして英語なんですか?

小学校で英語の授業がスタートしているのは知っていますか? 子どもたちが簡単に使えるアプリがあれば日本の英語教育に貢献できるんじゃないかと。

それ、私が小学生の頃にできてほしかったなー。

私にも子どもがいるので教育の分野には興味関心があるんですよ。提案をしてくれた人とはよく「英語教育が大事だよね」って話で盛り上がっていて、それで開発を進めることになったんです。

そうやってやりたいことができるのもいいなー。お話を聞いてたらどんどんフリーランスって面白そうだなと思ってきたんですけど、ぶっちゃけ質問してもいいですか?

なんでもどうぞ!

フリーランスって怠けそうじゃないすか! 私なら怠けそう!

鋭いですね。私もときどき怠けます(笑)。

やっぱり。

私も会社を辞めてしばらくはダラッとしていた時期がありました。ただ、そのうち「このままじゃヤバイ」とふと思う時がくるんですよ。

テスト週間の私がまさにそれだ。

てへぺろ

それはいけないな(笑)。ただ、怠けないコツもあって予定を無理やり入れてしまうんです。自分をやらなければいけない状態にしてしまう。

なるほど。その考え方、他にも応用できそうですね。

会社だと「今日は1日だけ休みたいな」と思ってもなかなかそうはいかなかったりします。でもフリーランスは、時間に縛りがないので、昼はゆっくりして夜はガッツリ集中してやることが許されるんです。

フレキシブルに働けるのは私もすごく惹かれます!
ホームページ作り、最後の仕上げのプログラムを書く

それじゃそろそろ本題に入りましょうか。今日はいよいよ彩歌さんのホームページを仕上げるコードを書いてもらいます。

コピペですよね! 頑張ります!

ちょっと……!(笑) ちゃんと彩歌さんでもできるレベルの内容に調整したので大丈夫ですよ。

できるかなあ……。

内容を簡単にするために1ページにしました。今できてるのはこんな感じ。


あっ、ロゴがついてる! これだけでいい感じの雰囲気ですね。

今、私の方で写真の位置を調整しているのでちょっと待ってくださいね。

なんか難しそうなことしてるなー

少しコードを書いて表示を確認してまた書いて……プログラミングってかなり地道な繰り返しの作業なんですね。

そうなんです。今回は「彩歌さんが企業に向けて自分の強みをアピールする」というテーマにしてみました。どんなことを入れたいですか?

えーっと、じゃあYouTubeをやってるので「学生YouTuber」とか!

おっ、いいですね。じゃあこの「Ayaka's Point」っていう部分にYouTubeチャンネルのリンクを張ってみましょう。

待ってましたコピペ!

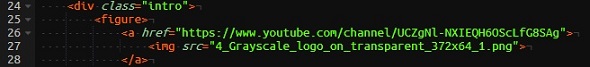
ここの26行目の<img>(イメージタグ)のところに、<a>(エータグ)を書いてください。

コピペだけじゃない……。

次に、「href」「=」と打ってダブルクォーテーションでリンクしたいURLを囲ってください。

ムズイ……。

こうか?

そんなに難しくないですよ(笑)。リンクをつけたいときに使うのが<a>タグ、「href」はリンク先を指定するときに使うもの。<img>は何のタグでしたっけ?

画像ですよね。

そうそう。つまり画像にリンクを張りたいので<img>タグを<a>タグで囲んであげたんです。

おおー、なるほど! 今ってそんな作業をしていたのか!

で、セーブしてリロードすると……?

おーーーーー! すごい、画像を押したらYouTubeのページに飛んだ! 不思議!

ふふふ。ではその下に「学生YouTuber」というテキストも入れてみましょう。

普通に打てばいいんですね。ほいほいっと。

ただ、このままだと画像の横に文字が出ちゃいます。改行をするには何のタグを使うのか覚えてますか?

それって、前回教えてもらったパラグラフの「p」ですか?

そうです! よく覚えていましたね。それを書いて反映させると……?

出た!

うおーーーー! バランスよく真ん中になってる! プログラミングってすげぇ!

反応がいいなあ(笑)。文字のサイズや色を調整するときはCSSでフォントサイズを決めます。

そっか、HTMLではサイズもカラーも決められないんでしたね。

色を指定したいときは「カラーコード」を使います。ネットで「カラーコード表」などと検索すると見やすいページが出てきますよ。

この数字やアルファベットが色を表してるんですか?

カラーコードは「16進数」で表現しているんです。「#000000」だと黒、「#FFFFFF」だと白って感じ。

じゅうろくしんすう……?

難しいですよね(笑)。普段なじみのある「10進数」だと「9」の次は「10」になりますが、16進数だと「9」の次は「A」になるんです。11が「B」、12が「C」……となって15が「F」。その次にようやく桁が上がって「10(イチゼロ)」になるんです。

??????(目が点)

何を言っているんだ……?

ええと、コンピュータってそもそも「0」と「1」だけで全部の計算をしてるんですね。電気が流れるとオン、流れないとオフ。実は複雑な表現もこの「2進数」をすごくたくさん組み合わせて表しているんです。

にしんすう……?

そう。10進数に慣れていると感覚的にわかりにくいかもですが、「1」の次がすぐ「10(イチゼロ)」になるんです。10進数でいう「4」は「100」、「8」は「1000」とどんどん桁が大きくなる数え方ですね。

何それ! ややこしすぎ!

ところがコンピュータ的にはこのほうがわかりやすいんですね。

でも人間にはわかりにくすぎないですか?

その通り! 書くのが大変なのでもう少し楽に作業ができるように「16進数」が編み出されたんです。

あー、なるほど。でもなんで16? 20進数とか100進数とかのほうがわかりやすくないですか?

プログラミング的には「2、4、8、16、32、64……」って倍々にしていく必要があるんですよ。

へー。じゃあ将来は「128進数」とか「256進数」とかができるかもしれないんですか?

できなくはないですけどそれだけ記号を集めるのが大変でしょうね(笑)。英語のアルファベットは26種類ですし、多すぎると逆に人間にとってもややこしいですし。

そういう考え方なのかー。数学的な頭じゃないから難しい……。

コンピュータには数字や記号で指示を出してあげる、ということだけ覚えれば大丈夫です! 意外なところでつまづいちゃったな(笑)。

文系には難しい世界だなー
世界にひとつだけのホームページが完成

では、「Ayaka's Point」を他に2つ入れていきましょうか。

じゃあ、ライターもやっているので「学生ライター」で!

お? 「学生YouTuber」「学生ライター」ときたら、次は「学生プログラマー」かな?(笑)

それ、カッコイイですね! 一応、「学生プログラマー!?」にしておきます(笑)。

では、ページをリロードすると……。

ポチッ

できたあぁぁぁぁぁぁーーーーーーー! すげぇぇぇぇぇぇーーーーーー!

まだ細かい調整はできますが、最初としては十分でしょう! 実際に形になったこの瞬間がプログラミングの醍醐味なので、今の気持ちをぜひ覚えておいてください!

女子大生(とほとんど舘さん)が実際に書いたコード
- Ayaka's Profile(実際にアクセスできます)
プログラミングは動画編集と似ている

HTMLとCSSを学んできましたけど、「そもそもプログラミングって何?」から始まって、多少なりプログラムを書くところまで触れてきましたね。振り返ってみていかがでしたか?

最初よりもとっつきにくさはかなり減りました!

おー、それはうれしい!

理解不能な英文が並んでいるっていう理解から、1個1個の文字にも意味があるんだなーっていう理解に変わりました!

実は最初の頃は、まっさらな状態で反応も薄くて「どこから説明したらいいんだ……?」と私も迷っていました。普段レッスンをしている人たちはプログラミングは書けないにしてもそれがどんなものかくらいはおぼろげに理解しているものなので……(笑)。

今の私の状態が、一般的な受講生でいうスタート的な感じなんですね。

そうですね。今回は新しい世界を見れました。最初の頃はプログラミングへの興味は「12点」って言ってましたけど、今は何点くらい?

うーーーーーーーーーん、30点!

お! わりと上がってる!

あの、今思ったんですけど、プログラミングって「動画編集」と似てませんか? 動画編集も元の垂れ流しの動画を細かくカットしたり字幕を入れたりしてどう魅せるかで印象がだいぶ変わるんです。プログラミングも細かな作業で少しずつページをよくしていく感じが似てるなって。

そうですね。地道な作業が大事なのは同じかもしれません。

ですよね。1人で集中して作業こなすのも好きなので、そういった意味ではプログラミングも似たようなことをしていたんだってわかりました。

逆に私は動画編集はやったことないですからね。それこそ彩歌さんが「動画編集教えます!」ってオンライン講座をやってくれたら私も受けてみたいです(笑)。

なるほどー! 私が教える側に回るって発想なかったけどやってみたくなってきた……。

フリーランスだといろいろな仕事を合わせて生計を立てられますからね。それこそYouTuberをやりながらオンライン講座をやったり、ときにはプログラマーとしても仕事をするとか。

いろいろな生き方というか稼ぎ方があるんですね。フリーランスって夢があってステキだなぁ。

お、もっとプログラミングのことを勉強したくなりました?

私、フリーランスに興味持ちました!

そっちか〜(笑)。でも何かしら学びになってくれたようで私もうれしいです!

楽しくプログラミングを学べたぜい!
今回の「女子大生から一言!」

自分の書いたプログラムがページに反映された時の達成感は、正直凄まじいほど気持ちが良かったです。「プログラミング」は私の人生で一生触れない分野、いや文系の私には触れてはならない分野だと思っていましたが、学んでみると初めて知る世界で面白かったです。
プログラミング以上に、今回はフリーランスという働き方にも興味を持てたので、自分の将来について再度深く考えるきっかけにもなりました。この先、学生プログラマーになるかはわかりませんが、この連載とっても楽しかったです! 舘さんありがとうございました!
- この記事はSky株式会社が提供する「エンジニアのちょっと未来な視点」をテーマにしたメディアとのタイアップ企画です。ぜひこちらのサイトも合わせてチェックしてみてください!


