文系女子大生的にはそう感じるようです。
INDEX

前回までのおさらい
「ホームページ」というものをほとんど見たことがなかった女子大生。前回はホームページを作る上での基本的な考え方や「HTML」「CSS」という言語があることを学びました。
今回はいよいよ実際にその言語を使ってのホームページ作りに着手します。果たして文系女子大生はプログラミング言語の「わけのわからない英語の羅列」に耐えられるのか!?
中山彩歌

IT企業で働く父を持つ大学1年生。ねとらぼ連載「女子高生、『はじめてのパソコン』を買う」でITリテラシーがあんまり高くないことが判明し、おとぼけ回答を連発。その実績(?)を買われて今回の生徒役に抜擢された。もちろんプログラミングの知識はゼロ。
舘勇紀

大手電機メーカーでキャリアを培い、現在はフリーランスのエンジニアとして活躍。Webアプリの開発などを行うほか、プログラミングのオンラインレッスン「CodeCamp」の講師も務める。二児の父で初心者にもていねいに伝えるレッスンに定評がある。
Webサーバーを「昔のパソコン」と理解していた女子大生

今回からはいよいよ「HTML」「CSS」というホームページを作るのに必要な言語に、実際に触れてもらいます!

できる気がしない……。

そんなに緊張しなくても大丈夫ですよ(笑)。まずその前にWebの仕組みから理解してもらおうと思います。

よかったー!お願いします!

なんか書き始めたぞ?

これが、いわゆるWebサーバーです。

さーばぁー?(ってなんだっけ……?)そんな形しているんですか?

これ、分かりやすく説明すると、大きなデスクトップパソコンです。

えっと、昔のパソコンですか? なんか足元に置いてあって、電源をつけるやつ。

そうです! 「デスクトップ=昔のパソコン」っていうイメージなんですね。ジェネレーションギャップを感じるなぁ(笑)。

「サーバー」ってデカいパソコンのことだったのかぁ。

ただ、形が違うだけで、中に入っているものは、今のノートパソコンとなんら変わりはありません。

でも、今のノートパソコンの方が処理は速いですよね、そのデカイやつより。

最近のノートパソコン性能いいからなあ。でも一般的には同じ値段だったらデスクトップ……デカいパソコンのほうが性能はいいですよ。

へーー、すげえなデカいやつ!
リンクを押した瞬間に何が起きているか

IT初心者でもわかる(?)インターネットの仕組み

で、このWebサーバーっていうものがあちこちにあってそこにHTMLがしまってあるんです。それぞれのホームページはアドレス、インターネット上の住所が決まってます。例えばYahoo!を見たいと思ったらまず「https://」と打ち込んで……

ん? アドレスなんて打ち込まないで、普通に「Yahoo!」って検索してますよ?

あ、今はそうですよね。昔はインターネットの雑誌とかを買ってきて見たいホームページのURLを手で打ち込んでたりしたんですよ。

めんどくさいな〜。

面倒でしたが、昔はそれが普通だったので(汗)。まあそれで、Yahoo!と検索したら、検索結果の一番上には「Yahoo!Japan」のリンクが出てくるはず。で、リンクを押したら、Yahoo!のページに飛んでいきますよね。

そうですね。

クリックした瞬間、何が起こっているかわかりますか?

んん?

そりゃ、リンク先に飛ぶんじゃないんですか?

そうですね。これはブラウザからWebサーバーに対して、「HTMLをください」とリクエストを送っているんです。

なるほど、わかりません!

おっと(笑)。つまりですね、Webサーバーに「Yahoo!」っていう1冊の本が置いてあるとします。で、彩歌さんの使っているSafariブラウザが「その本を読みたいです」って注文をするとWebサーバーさんが「どうぞー」って届けてくれて読めるようになるわけです。

クリックした瞬間の、ほんの数秒でそんなことが起きていたんですか!

電気的信号が数秒で通るので、Safariに限らずブラウザがホームページを読むのは全部この仕組みで行われていますよ。

1秒あるかないか程度なのにすごいなー。

今回は彩歌さんのために、お試しで使えるWebサーバーを用意してあります。そこに「彩歌さんのホームページ」という本を置くことになるのでその本、つまりHTMLのプログラムを書いてもらおうと思います。

ついに来た……。文系女子の私でもできますか?

複雑なプログラムは書かないので、肩の力抜いて大丈夫ですよ(笑)。
HTMLは「桃太郎」で例えると理解できる

ホームページを作るために使うのが「HTML」と「CSS」という言語です。

あのー……HTMLとCSSって何が違うんですか?

そこ、気になりますよね!

アルファベットだらけだぞ……

前回も少し説明しましたが、HTMLは、「Hyper Text Markup Language(ハイパーテキストマークアップランゲージ)」の略で、テキストは文章ですよね。それに、ハイパーが付いているので、響き的にすごそうなイメージじゃないですか。

確かに「ハイパー」ってすごそう。

で、マークアップっていうのは、「印をつける」というイメージです。

つまり、「なんかよく分からないハイパーですごい文章に印をつける言語」って理解で大丈夫ですか?

それで大丈夫(笑)。言語とは言うものの、「マークアップ言語」なので、厳密にはプログラミング言語ではないんです。

CSSもプログラミング言語ではないんでしたっけ?

そうですね。ただ、そのぶん誰でもとっつきやすくて、学びやすい言語なので、最初に学ぶのであればこの二つを勧めています。

ハードル低いんですね。なら、私にもできそう……?

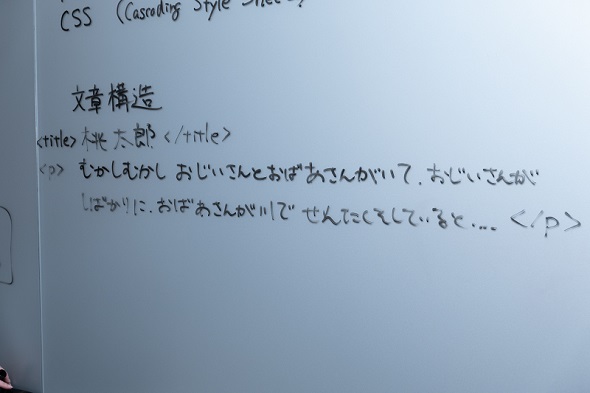
HTMLの仕組みを言葉で表すなら「文章構造」です。

また難しいこと言い出したな……

文章構造?

では、ここで彩歌さんに質問! 「桃太郎」のストーリーを軽く紹介してもらえますか?

桃太郎ですか? 唐突だなぁ……。昔々、あるところにおじいさんとおばあさんがいました。おじいさんは山に芝刈りに行って、おばあさんは川へ洗濯に……

シュールな展開になってきた

これは、文章構造が全くないテキストなんです。文字だけが並んでいる。

んん? 確かに文字ですね?

人間は「桃太郎」と「昔々〜」って文章が書いてあったら「桃太郎」がタイトルで「昔々〜」が本文だってすぐわかりますよね?

わかります。

じゃあコンピュータはそれがわかると思いますか?

えっ、わからないんですか!?

そうなんです! だから「ここがタイトルだよ」「ここが本文だよ」っていうのを教えてあげないといけない。それが文章構造をつける、つまりHTMLを書くということなんです。

なるほど〜。文章構造ってそういう意味なんだ。

人間は賢いので、目から入ってきた情報を瞬時に分析するのが得意な生き物なんですよ。でもコンピュータはそうじゃない。文章なのかタイトルなのかを分ける作業がプログラミングです。

すごくしっくりきました!

桃太郎をHTMLで書くとこうなる

例えば、タイトルを出したいなら、冒頭に<title>と打ち込んで、文章を書きたいなら、<p>って打ちます。

テキストのT(ティー)ではなくてP(ピー)なんですか?

パラグラフの「P」です。これをブラウザが読み込むと、ようやくコンピュータはタイトルと文章の違いを理解できます。

そこまでしないと、エンジニアさんの意図が反映されないって大変だなー。ちなみに、その<>で囲まれたやつは何なんですか?

これは、「タグ」って言われているものです。

SNSのハッシュタグとは、また別物ですか?

イメージは同じですよ。ただ、ハッシュタグは「#」をつければ自由に作れると思うんですけど、HTMLのタグは種類が決まっています。

種類?

国際規格上、種類が決まっていて、107種類あります。

結構ありますね

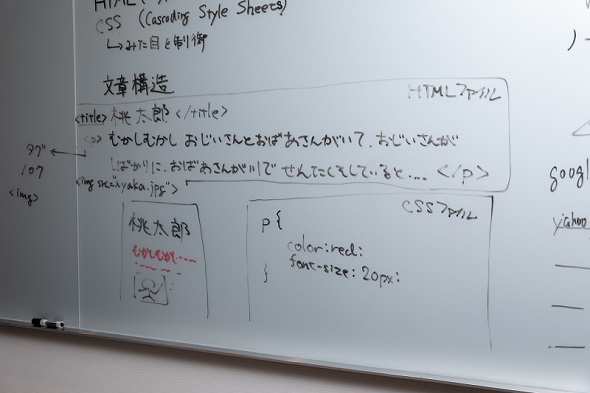
用途ごとにタグが用意されているのでね。例えば、画像を出したい時は<img>というタグを使います。

え! コンピュータって文字と画像の区別もできないんですか?

できません。そこまで賢くないんです。

コンピュータって意外とおバカなんだなぁ。

こんな桃太郎、逆にわかりづれー!
CSSはWebデザイナーの役割

HTMLはなんとなくわかりましたけどCSSっていうのはなんですか?

CSSは「Cascading Style Sheets(カスケーディング スタイル シート)」の略で、HTMLが文章構造だったのに対して、CSSは「見た目」をコントロールするための言語です。

ほう、見た目ですか。どこに何を配置する、とかですか?

そうですね。あとは文字の色とか大きさとかを決めたり。

HTMLで文字の大きさとか色を変えることってできないんですか?

できなくはないんですけどプログラムがすごく汚くなって見づらくなっちゃうんですよ。今はHTMLが文章構造、デザインはCSSで作るのが主流です。

じゃあ、ひとつのホームページを作り上げるのに、いくつか言語を使うってことなんですか?

そうです。言語がひとつだけってことは滅多になくて、だいたいどんなページを作る上でも、HTMLとCSSは必須です。

なんで一緒にしないんですか? そっちの方がプログラム書く方も楽ちんなのに。

そう思いますよね? でもプログラマーからすると、文章構造のタグと見た目のタグが混在すると、人間の頭の中でイメージしづらくなるんですよ。

明確に切り離しちゃう方が書く側としては、管理しやすいってことですか?

そのとおり。「分けて書くほうが作りやすい」んです。どう作りやすいかと言うと、デザイナーさんと分業したい時に、プログラマーは構造の方は得意なんですけど、見た目の部分はどうしても専門分野が違うので、デザイナーに任せることが多いのです。

もしかして、WebデザイナーさんってCSSができないとダメなんですか?

CSSについて詳しくないデザイナーさんもいるにはいるので、そこはプログラマーが説明して助けるパターンが多いです。ただ、大半のWebデザイナーさんはCSSもできますね。だから、CSSは別のファイルで作ったほうが都合がいいんですよ。

そっか……WebデザイナーになるならCSSも身に着けないとな〜。
IEとEdgeを知らない女子大生

ちなみに、昔のブラウザはCSSに対応していないものもあったので、ブラウザによって表示がバラバラになることもあったんですよ。今は、見た目に関して統一はされてきたんですけどね。

表示がそんなに違うんですか?

わかりやすく言うと、Chromeでは問題ないけど、Safariでは正しく表示されないみたいな。だからプログラマーはどのブラウザで見ても同じに表示されるように頑張っているんです。

へー。その不具合って今もあるんですか?

あります。ブラウザがひとつだけならここまで複雑にはならないんですけど、世の中には多種多様なブラウザが存在するので。

じゃあ、ブラウザの中で一番高機能なものはどれですか?

高機能って言うか、最も忠実に動くのは、Chromeですね。

Safariじゃないのかー!

まあ最近のブラウザはよくできてて大きな差はないので好みで使い分けて大丈夫ですよ。ちなみにプログラマーあるあるなんですが、ブラウザでIEを使っている人もまだまだ多いのが結構悩みの種で……。

ん? IEってなんですか? プログラミング言語?

そうか、最近の人はIEを知らないのか(笑)。以前Windowsの標準ブラウザだったものです。今は「Edge」というものに変わったんですが、Windowsパソコンで「e」ってアイコン見たことないですか?

あ、あれのことか! 使う機会がほぼなかったので知らなかった。

IEは既に開発が終了しているブラウザなんですが、政府とか教育機関みたいな保守的な機関では今でもよく使われているんです。そういう場所からの注文だと「IEにも対応させてください」という依頼もあって……個人的には、IEは無くしても良いくらい厄介なブラウザなんです(笑)。

ブラウザにそんな違いがあるなんて知らなかったなあ。

話がそれましたね。で、ざっくり「HTML」「CSS」の仕組みとブラウザの種類については理解できたと思うので、ここからは実際にあやかさんにHTMLを体験してもらおうと思います!

お、いよいよだ。緊張するな……。
ひとつのホームページ作成に4つの言語を使うことも

舘さんが作ったサイト(C)CodeCamp

これは僕がレッスン用に作ったホームページなんですが、ここでもHTMLとCSSを使っています。

え、すごーい! めっちゃきれいですね!

照れる舘さん

トップページの画像が自動でスライドしてますけど、この動く仕組みもCSSで対応してるんですか?

これはまた違う言語を使っているんです。これはJavaScriptです。動きをつけるのはHTMLとCSSではできません。

ということは、このホームページは3つの言語で作られたページなんですね。カッケー!

一般的なWebサービスでも4つ、5つくらいの言語を使っていることは多いですよ。

多すぎる……。それは複数の人で分業して作業してるんですよね?

そのパターンもありますけど、できる人なら全部ひとりで終わらせちゃいます。

ええっ!? 5言語使いこなせるとか尊敬するな〜。このホームページを作るのってどれくらい時間がかかるんですか? 丸1日とか?

えーっと、中身とページにもよりますけどこれぐらいなら早い人で小一時間で作り終えます。

なんだと……?

は、早すぎないですか? これを「これぐらい」と言える舘さんが神すぎる……。

でも、このページは298行しかないので。それくらいのペースで書かないとやっていけないんですよ。

200行以上もプログラム書くんですか!

これは少ないほう。多いときはこの規模のページを20ページくらい作らなきゃいけない時もあるので……単純計算すると6000行くらいですかね。

うっ……やっぱり私には縁のない職業かな……。
プログラムを初めて書いてみる

1つずつ順番に覚えていけばそんなに難しくないですよ! まずは試しに自己紹介のページを作ってみましょう。

ドキドキ……。

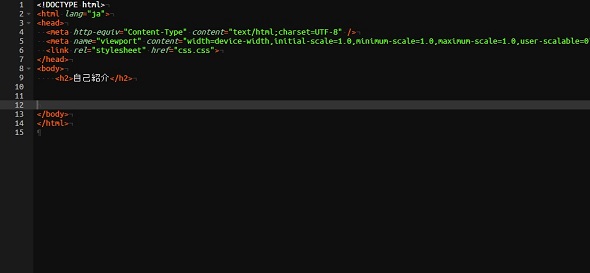
じゃあまずはここに「自己紹介」って打ち込んでください。

おっ、それならできる! ほいっと。

そしたら次にこの「自己紹介」が「見出し」だということをコンピュータに認識させます。これを「<h2>」っていうタグで囲んでみてください。「h」が見出しと言う意味で数字が文字の大きさです。

初めてのプログラミングの瞬間

文字サイズのレベル的な感じですね! 何個まであるんですか?

1〜6までありますけど、5、6はなかなか見かけないです、かなり小さいので。これでそれぞれのブラウザが基本設定の「見出し」のフォントで表示してくれますが、それが気に入らなければCSSで自分の納得いくような大きさを作ってもよいんです。

ほうほう。今、表示されている「自己紹介」って文字を真ん中に持ってくることはできないんですか?

できますよ。CSSのこの欄に「center」って打ち込んでみて。

センターね。c、e、n、t、e、rっと

で、ここのセーブボタンを押す。

できた!

ポチッ! ……あ! すごい文字が真ん中になった! 魔法みたい〜。

お、なんかちょっとうれしい(笑)。普段のレッスンだとこのくらいじゃ「すごい」と感動されることは少ないので。

えー。「なんか不思議な英文を打ち込んだら勝手に位置が変わってる!」って私なら感動しますけどね!

だから今ちょっと新鮮でした(笑)。

私もうれしいです! 多分、文系の女子大生なら同じような反応すると思いますよ!

プログラミング教室の楽しさがちょっとわかったかも!

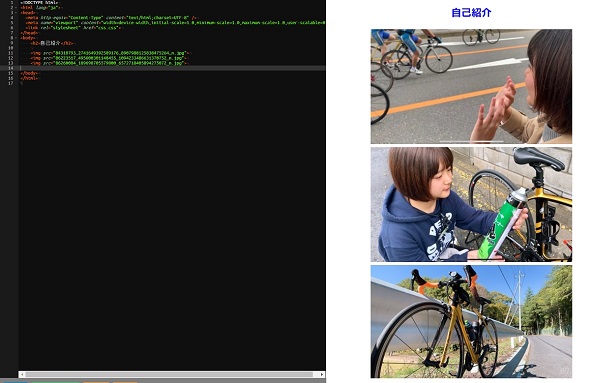
では、次にホームページに載せる写真を反映させましょうか! 1枚目は私がやるので、残りは彩歌さんに打ち込んでもらいますね。

はいっ!

画像は「<img>」のタグを使います。私がやったのと同じように画像のリンクをコピペして、セーブボタンを押してみましょう。

ポチッ

できたぁーーーーーー!! これだけでなんか達成感! コピペしただけなのに、なんだろう……楽しい気がします!

反応がよくていいなあ(笑)。ここから写真のサイズや表示位置もまた細かく変えられます。それだけでページの雰囲気もガラっと変わるので、そこはデザイナーさんとの話し合いで決めたりするんです。

なるほどー、奥が深いなホームページ。

おっと、基礎の基礎をやっただけで今日はもう時間になっちゃった。仕上げは次回にしましょうか。次はもっとプログラムを書いてもらいますよ。

コピペなら任せてください!!
今回の「女子大生から一言!」

機械音痴、ITリテラシー皆無な私もついに、プログラムを書くまでに至りました! 結論から言うと、「コピペするだけなの? 簡単じゃん」としかこの時は思っていませんでしたが、よく考えればほとんどの作業をしてくれたのは舘さん。エンジニアの方って本当にすごいなと尊敬しました。
次回は最後のプログラムを書く仕上げをするらしいから、よくわからないけど、頑張るぞー!(やる気はみなぎっています)
次回予告
舘さんも驚く女子大生の初心者っぷりに難航したホームページ作りでしたが次回でいよいよ完結編。さらに最後は収録場所を舘さんの仕事場(というかご自宅)に移してフリーランスの仕事術についても伺います。超初心者から始めた女子大生は果たしてプログラミングのなんたるかを理解できたのか!?
- この記事はSky株式会社が提供する「エンジニアのちょっと未来な視点」をテーマにしたメディアとのタイアップ企画です。ぜひこちらのサイトも合わせてチェックしてみてください!


