そんな女子大生に「自分のホームページ」を作らせたらどうなるの、というお話。
INDEX

前回までのおさらい
「プログラミング言語」の種類の多さに若干引き気味の女子大生。具体的に見たり触ったりしながら覚えたほうがわかるかも、ということで今回からは初心者でも扱いやすい「HTML」を使って、簡単なホームページを作ってみることにします。
とはいえ、そもそも「ホームページ」という言葉にもなじみがない女子大生。まずはどんなページを作りたいのか、いろいろとアイデアを出し合ってみました。さて、一度もWebページを作ったことのない女子大生が、最初に作るサイトはどのようなものになるんでしょうか。
中山彩歌

IT企業で働く父を持つ大学1年生。ねとらぼ連載「女子高生、『はじめてのパソコン』を買う」でITリテラシーがあんまり高くないことが判明し、おとぼけ回答を連発。その実績(?)を買われて今回の生徒役に抜擢された。もちろんプログラミングの知識はゼロ。
舘勇紀

大手電機メーカーでキャリアを培い、現在はフリーランスのエンジニアとして活躍。Webアプリの開発などを行うほか、プログラミングのオンラインレッスン「CodeCamp」の講師も務める。二児の父で初心者にもていねいに伝えるレッスンに定評がある。
Webアプリとスマホアプリは言語が違う

そもそもですけど、プログラミングって「コンピュータに指示を出す作業」っていう理解でいいんでしたっけ?

そうですよ、よく覚えていましたね。

それだけなのにいろいろ言語が違うのがよくわかんないんだよなー。

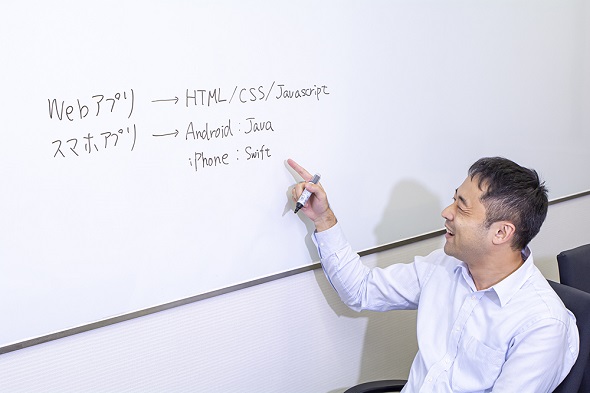
一般的にイメージされるアプリはWebアプリとスマホアプリがありますよね。Webアプリに使うのがHTML、CSS、JavaScriptなど。で、スマホアプリだとAndroidはJava、iPhoneはSwiftを使うという違いがあります。

なんでこんなにいっぱいあるんだー!(混乱)

Javaは前回聞きましたね。JavaとJavascriptって違うんですか?

名前は似てますけどメロンとメロンパンくらい違うって言われてますね(笑)。

それは確かに違うな……。同じスマホアプリでもJavaとSwiftはどっちが難しいんですか?

これはどっちも難しいですよ。似てるけど、ちょこちょこ違う部分があったり癖があって、エンジニアからしてもイラってするときがあるんですよ(笑)。ちなみに僕はJavaはできるけどSwiftはできないです。

癖があるって具体的にどういう感じですか?

プログラム言語の文法って、順番が決まっていて、例えば、Javaの文法の順番はABCなのに、それがSwiftになるとひっくり返る時が時々あるってことです。

あー、日本語でしゃべっているのに時々呼び方が「アヤカ・ナカヤマ」になる的な?

そうそう。「なんでそこだけ英語になるの?」みたいな感じでごっちゃになっているんですよ。

じゃあ、どうして統一しないんですか? 統一したらエンジニアさんにとっても好都合じゃないですか!

そこは難しいですね。Javaは比較的なんでも使えてオールマイティなんです。だから日本だとプログラム言語の人気ランキング1位にあがってくる。

じゃあ全部Javaにしちゃえばいいのに。

一方Swiftはアップルが独自に作った言語なんですけど、例えばiPhoneアプリを作りたかったらSwiftを使わないといけない。あとMacのPCも必要ですね。それでもなんでみんなSwiftを使うと思いますか?

あっ、iPhoneのシェアが多いから!

正解! 特に日本はiPhoneユーザーが多いですからね。

私の周りでもAndroidよりiPhone使ってる人の方が多いもんなー。

世界的にはAndroidのシェアのほうが多いんですけどね。でも日本でスマホアプリを作ろうと思ったらやっぱりiPhoneで出したい、と思う人は多い。両方出したければ両方勉強する、ということになるわけです。
「ソースを表示」でHTMLを見てみよう

いろいろ教えてもらったけど要するに「めっちゃ難しい」ってことだな……?

えー、私やっぱりプログラミングできる気がしなくなってきました……。だって言語が多いならその分たくさん覚えなきゃですもん。

大丈夫です。多いといっても似ている箇所もありますし、全部を覚える必要もないですから。まずは簡単な言語から触れてみるということで、最初は彩歌さんのホームページを作ってみましょう。

ホームページ……どうやって作るんですか?

最初にやってもらうのはHTMLかCSSですかね。

お、名前は聞いたことありますよ!(ドヤ顔)

まあ、厳密に言うとHTMLもCSSもプログラミング言語ではないんですけど。

プログラミング言語じゃ……ない……?

とりあえず大きなくくりで「コンピュータに指示を出す」ってイメージをつかんでもらえれば大丈夫(笑)。ちなみにHTMLやCSSはWebブラウザで「ソースを表示」すれば簡単に見ることができますよ。例えばねとらぼのこのページを見ると……。

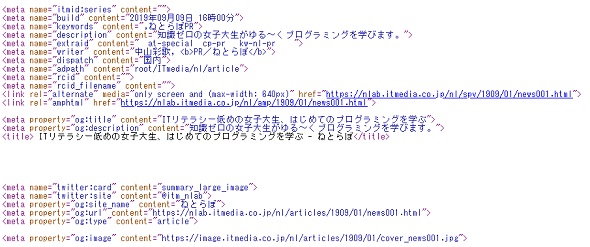
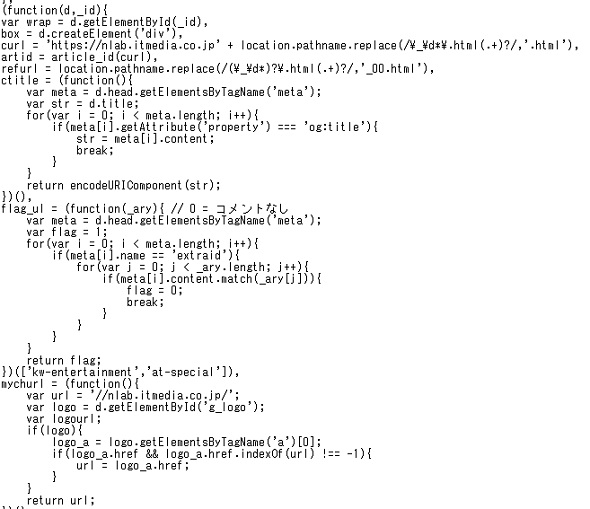
このねとらぼ連載の第1回。このページの「ソース」っていうのを見ると……

こんなのが出てくる。暗号かな?

うっわ、これがいわゆるプログラミングか。読めねえな。

読めたらむしろ怖いです(笑)。

こんなに訳わかんないのにプログラミング言語じゃないんですか?

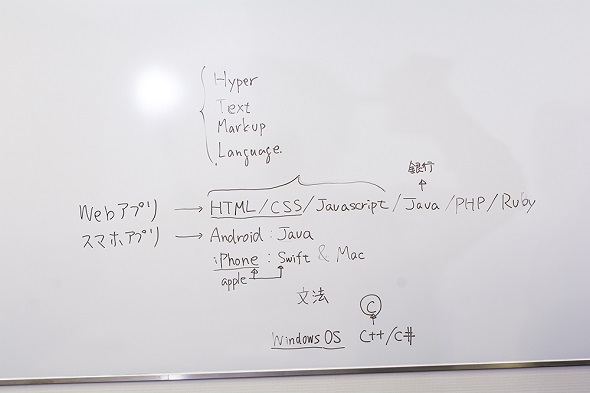
えっと、HTMLって「Hyper Text Markup Language(ハイパーテキストマークアップランゲージ)」の略なんですよ。

ハイパーテキ……何ですか?

つまり「クリックすると別のページに飛んでいくよ」、みたいな。

え? でもそれって、HTMLに限らず、スマホアプリでもスタートボタンを押せばゲームが開始されるのと同じ原理じゃないですか?

確かにホームページのものもスマホアプリも見た目的に同じように見えますね。でも裏で動いている仕掛けが違うんです。その下で動いてるプログラムがHTMLかJavaかの違いってだけです。

不思議すぎるだろ、プログラミング。

作る側からすると違うんですけど、難しいですよね(笑)。でも、書いてあることって結構単純です。例えばWordで文字を太字にするのは彩歌さんもできますよね?

それはできます!

HTMLだと「strong」ってタグで太字にしたい文字をサンドイッチしてあげる。そうするとWebブラウザで見たときには文字が強調されて表示されるんです。これくらいならそんなに難しくないでしょ?

太字にするだけなのに英語を使うとかめんどくさーい

まあ、そう言われればわかるかも。あれ、この空いているスペースも何か法則があるんですか?

謎のスキマ発見!(内容はひとつもわからない)

法則があるというか、プログラマーのマナーのようなものです。頭にスペースを入れているのは、「インデント」って呼ばれていて、一文一文ずらすことで、プログラマーは読みやすくなるんですよ。

ほう? 意味合い的に言うと、作文でいう改行みたいなものですかね?

イメージとしてはそんな感じです。だから逆にスペースがないと僕たちプログラマーはとても読みづらいです。

スペース自体はサイトに影響しないんですか?

見た目にはまったく影響はないですよ。ただ面白いのは、当然いろいろな性格の方がプログラミングを書くので、まめに一字のずれもなくびっちり書く人もいれば、スペースをぐちゃぐちゃにして書く人もいます。

あ、じゃあ本当にプログラマーさんにとっての読みやすさで空いているスペースだったんですね。

そうです。我々の間でのコミュニケーションの支障にならない程度に空けるってだけですね。どうですか、彩歌さんはきれいにそろえられますか?

あはっ、できる気がしないです!
「個人ホームページ」を見たことがない女子大生

では、HTMLを書く前にまず作りたいページのイメージを決める必要があります。

お願いします!(ドキドキ)

いや、そこは彩歌さんが考えてくれないと(笑)。

じゃあ……全国民が爆笑するようなギャグ感のあるホームページにしてください。

一番困るタイプの注文をしてくるクライアントさんだ(笑)。

……そもそもわたしホームページって見たことないかも?

ええっ!? ……でも最近の世代だと個人ホームページとかは知らないのかなあ。

例えばどんなのがあるんですか?

「阿部寛のホームページ」とかある意味有名ですよ。ネット黎明期の個人ホームページっぽいレトロなデザインでいまだに運営されていて、「ネット上の遺産」とか呼ばれているんです。背景に「ABE Hiroshi」って文字が横並びに書き連ねてあったり。

へー、見たことない。というか、今時芸能人のホームページなんてあるんですね。だいたい調べても、Wikipediaで基本的な情報が見れるので、あまり意識して見ていませんでした。

なるほど……昔のホームページは全部こんなつくりだったんだけどなあ。

ふーん。そもそもWebサイトのデザインをあまり意識して見てないので、阿部寛のホームページを見てもこういうページもあるんだなー程度で流すくらいですね。

最近の若い子には違いが分からないんだ! 衝撃だなあ。

逆に今のサイトが「イケてる!」とかいうのもよくわからないっすねー。

いっそめっちゃレトロな「あやかの部屋」みたいなホームページを作らせても面白いかもな……。
作りたいページは「あやか占い」

なにかホームページのテーマを決めたほうがいいかもしれないですね。趣味だったら趣味、将来の夢なら夢って感じで。

じゃあ趣味で! 私、ロードバイクが好きなので自転車関連のホームページがいいですね。

いいですね。彩歌さんと自転車の紹介などは載せるとして……あとはこのサイトにしかない彩歌さんだけのコンテンツがあるといいかな。

じゃあ、占いとか! ボタンを押すと「今日のあなたにぴったりな自転車はこれ!」みたいな。それでバイクの写真なんかも表示させたら面白くなりそうです! その名も「あやか占い」(笑)。

昔のホームページっぽい発想が出てきた(笑)。では、簡単なプロフィールの中に「あやか占い」も付け加えられてるみたいなイメージですよね。デザインはどんな風にします?

えーと、なんかオシャレでいい感じにしてください!

また悩ましいクライアントだ(笑)。であればトップ写真は、どでかい写真を使う方がデザイン的には柔らかい印象になりますよ。サイトの目的にもよるけど、右上(もしくは左上)に自分の写真があるようなリクルート的なページにすると、どうしても固い印象になってしまうので。

でっかい写真をどーんと使うのがいいらしい

ページ全体がほぼ写真になるような感じですか。ホテルとか旅館のサイトみたい。

そんなイメージです。トップ写真ってそのサイトの第一印象を決めるのでかなり重要です。で、その写真の下には、アピールポイントを3つ程度用意すると、すっきりシンプルに見えます。

ふむふむ。

ちなみにこれ、2、4とか偶数を並べると不思議とむずがゆさを感じるんですよね。3つがちょうどいいんですけど、だからといって5つは多すぎる、みたいな(笑)。

なるほど!(少し面白い内容になってきたな……)

トップ写真は自分の顔を載せたほうがいいと思いますよ。4分割にして、自転車に乗ってる写真、メンテナンスしてる写真……みたいにしてもいいですね。

あれ、偶数より奇数の方がいいんじゃないんですか?

トップ写真は4分割を選ぶ人が多いです、なぜか(笑)。

へ〜〜それは、エンジニアさんの謎あるあるなんですかね。

なんでしょうね、人間の心理なんですかね。まあ、写真は4分割にするとして、3つのコンテンツには何を入れたいですか?

まず一つ目には、「愛車紹介」。二つ目に「サイクリングメモリー」的な旅の思い出を紹介するコーナーがいいです。で、最後に「あやか占い」とかどうでしょう!

いいですね! HTMLを使うので、どうせならクリックしたら違うページに移るというのも作りますか。最初なので9割くらいの型はこちらで用意して、最後の要素を彩歌さんに付け足して仕上げてもらうという流れでいいでしょう。

あ、なんか簡単そう……。私でもいけるかも?

彩歌さんには、トップ写真と簡単な紹介文を用意してもらって、当日、HTMLに組み込んでもらいます。

なんかできそうな気がしてきたぞ
プログラマーとWebデザイナーって実は役割が違う

サイトを作る場合ってこうやって決めてるんですねー。

実際はプログラマーがここまで決めることは少ないです。Webデザイナーさんが今みたいなデザインの完成系を作ってくれるので、我々プログラマーはそれを元に忠実に再現するプログラムを書くというイメージですね。

Webデザイナーか〜。なんだかプログラミングよりも楽しそう……。

お、あやかさんはWebデザインの方が興味がある感じですかね?

コクン……(頷く)。

ヤバい、連載終了(笑)。でも、Webデザイナーさんと話すときよく言われるのが、「隙間のバランスが大事」らしいんです。

どういうことですか?

例えば、縦の隙間(スペース)を50mm、横の隙間を150mmにすると隙間のバランスが悪いので、目で見たときに違和感を覚えるんです。理屈ではない部分を敏感に感じ取る感性を持っているのがデザイナーさんであって、そういう面を意識して作ってくれてます。

Webデザイナーってすげー!

そうなんだ!(第六感とやらかな?)

スペースに関しては1mmの差でも気付きますよ。

すご! 1mmとか誤差にしか思えないですけど。

ずっとやっているとそういう感覚は身につくものです。それはエンジニアでも気付く人は気付きますし。ライターの感覚で言うと、「半角と全角の数字がごちゃまぜに書かれてると気になる」みたいな?

あーー確かに! それなら私でも気になります。そういう感覚か。

余白もそうですが、色も肝心です。メインカラー、サブカラー、アクセントカラーも配色の基本で、サイトを作るときには大事です。

うんうんカラーですね(←興味津々)。

カラーの使われている比率は「メインカラー:サブカラー:アクセントカラー=60:35:5」で、メインカラーとサブカラーはなるべく同系色を選ぶ傾向が多いです。

なるほど! で、逆にアクセントカラーはメインカラーとは対称的なカラーを選んで、あえて際立たせるようにするんですね。

そうです! Sky株式会社の公式サイトだと余白の多いシンプルなページですが、淡い水色をサブカラーとして使ってますね。「空」をイメージした配色なんだと思います。

ほんとだ!(Sky株式会社公式サイトより)

おおーー! イメージつきました!

彩歌さんはメインカラーで何色を使いたいですか?

自転車が金色(ゴールド)なので、メインカラーはオレンジか黄色で統一する方がいいかなって考えています。

いいですね! では、次回までにそんな感じでホームページの土台の部分を用意しておきます。

おおー、なんか楽しくなってきた! わたしWebデザイナーのほうが興味あるかも!

そっちか!(笑)
今回の「女子大生から一言!」

やっとプログラミング風の会話になってきましたが、実際にプログラム言語を見てみると、「わからない!」という焦りより、「HTMLくらいなら私でもイケるかも?」と思うようになってきました。思うのは簡単ですけど(笑)。
中学の頃は美術部だったのでデザインの話はかなり好きです。正直プログラミングよりもWebデザイナーという職業に楽しそうと思い始めているくらい(笑)。
ただ、次回から実際にプログラムを書くのでちょっとだけ楽しみになってきました。ちょっとだけ。
次回予告
ようやくプログラミングを理解し始めたかと思ったら違う方向に興味が向き始めてしまった(?)女子大生。次回はいよいよ舘さん全面協力のもと、自分のホームページを完成させる予定です。
- この記事はSky株式会社が提供する「エンジニアのちょっと未来な視点」をテーマにしたメディアとのタイアップ企画です。ぜひこちらのサイトも合わせてチェックしてみてください!


