Adobe Systems Incorporated(以下、Adobe)は、社内で密かに進めているプロジェクト「COMET」(コメット)の一部を明らかにした。発表は、10月5〜7日にロサンゼルスで開催したイベント「Adobe MAX 2015」の基調講演の中で行われた。アプリケーションに直接触れることはできなかったが、デモンストレーションの内容を基に「PROJECT COMET」についてまとめる。
実は、AdobeからUX/UI系のツールが登場したのは今回が初めて。これまで、Adobeから出るツールはPhotoshopやIllustratorといったユーザーが素材を作るためのものだった。しかし、今回走り出している「COMET」はそれとは少し違う。
COMETでできることは主に2つ。1つはUX/UIデザインツールとして、もう1つはプロトタイピングツールとしての顔を持つ。
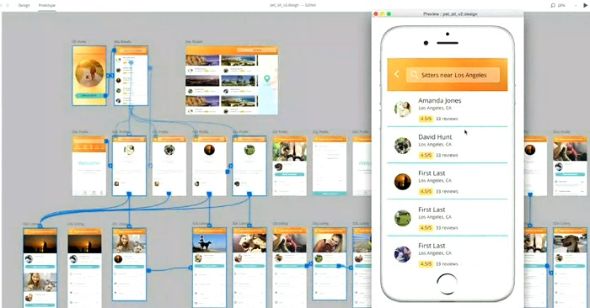
UX/UIデザインツールとしての「COMET」
「COMET」は、UX/UIデザインの作成を補助してくれるツール。直感的に、そして美しく仕上がるのが特徴だ。
例えばモバイルアプリのデザインを作ろうとしたとき、こんな経験はないだろうか。1画面に同じ大きさ・デザインのボタンを複数配置しようと思いコピー&ペーストをしたあと、やはり大きさを変えたくなってしまい最初からやり直し……。「COMET」があればもうそんな経験をしなくていい。
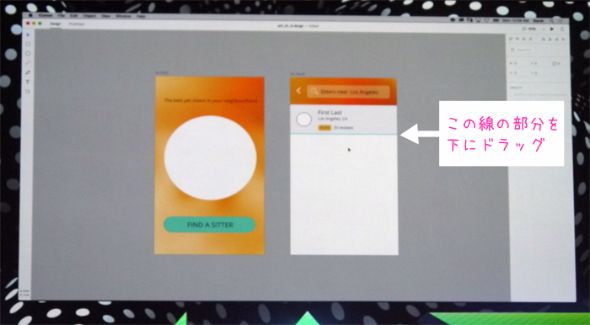
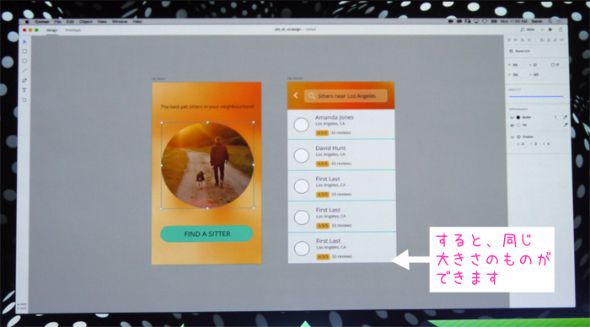
作ったボタンの枠線をクリックし、ダラダラと下にドラッグする。それだけで、同じ大きさのボタンが自動的に複製される。コピー&ペーストをしなくても、エリアを増やせば同じアイテムが魔法のようにどんどん出てくるのだ。複製したあと幅や高さを変えたくなったら、1つの大きさを変えれば全てに反映される。同様に色やテキストの配置も、1つ変えれば全てに反映される。もちろん個別にデータを書き込むことも可能だ。
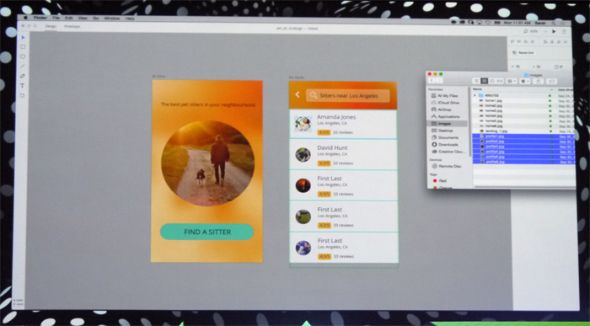
画像の設置も当然ドラッグ&ドロップでできる。驚くべきことは、異なる複数の画像もドラッグ&ドロップで一気に配置可能ということだ。
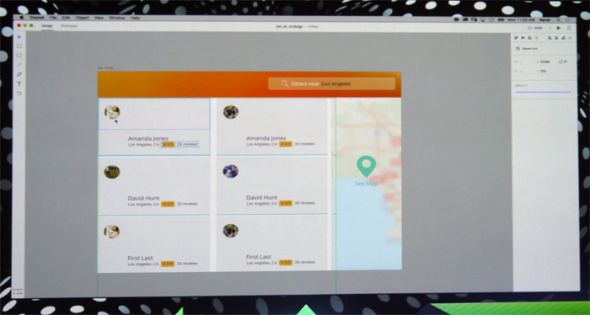
モバイルアプリ以外のUIデザインでも、例えばタブレットの画面に展開しようとするときは線を横にドラッグする。これも、1つのレイアウトを整えれば全てのレイアウトにシンクロして反映されるというわけだ。
プロトタイピングツールとしての「COMET」
「COMET」は、プロトタイピングツールとしても有効だ。UIデザインしたあと、画面遷移などの動きが確認できる。
画面遷移を作るには、画面と画面を線でつないだり、ボタンと画面を線で結べばOK。ここをタップしたらここに飛ぶという指示がすぐに実現でき、そのまま専用のプレビューモードで動作を確認できる。
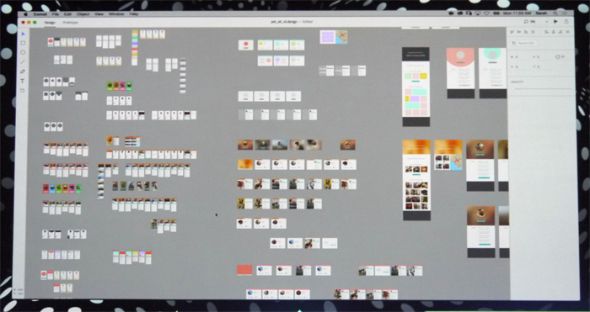
「COMET」はまだ正式な名称ではなく、実際に触れることができるようになるのは来年の前半ごろを予定。アートボードも多数用意され、期待が寄せられている。気になる方は、プレビュープログラムに登録するといいだろう。
(太田智美)
関連記事
 Photoshopの「透明」が「白とグレーの市松模様」の理由
Photoshopの「透明」が「白とグレーの市松模様」の理由
Photoshop共同開発者のトーマス・ノール氏に聞いてみました。 「Photoshop 1.0」が動いている…… Photoshop誕生から25年の歴史をぐるりと巡るとその時代が見えてきた
「Photoshop 1.0」が動いている…… Photoshop誕生から25年の歴史をぐるりと巡るとその時代が見えてきた
実際に動く「Photoshop 1.0」を触ってきた。 「社員のアイデアに1000ドルを掛けられないなら、雇わない方がいい」――Adobeが提唱する「Kickbox」とは
「社員のアイデアに1000ドルを掛けられないなら、雇わない方がいい」――Adobeが提唱する「Kickbox」とは
ロサンゼルスで開催中のイベント「AdobeMAX」で、Kickboxを考案したAdobeのMark Randall氏に話を聞いた。 アドビ、「Adobe Typekit」に独自開発でない初の日本語フォント導入 「モリサワ書体」など20書体
アドビ、「Adobe Typekit」に独自開発でない初の日本語フォント導入 「モリサワ書体」など20書体
10月6日より提供。 「この昼の写真、夜にしてよ」→ できるんです! Adobeの新技術発表会「Sneak Peeks」で発表された技術群がすごい
「この昼の写真、夜にしてよ」→ できるんです! Adobeの新技術発表会「Sneak Peeks」で発表された技術群がすごい
ぼくの知っているPhotoshopじゃない……。 透明レイヤーの上で写真撮れるよ! 東京・渋谷で入場無料のPhotoshop誕生25周年イベント「INSIDE PHOTOSHOP」開催
透明レイヤーの上で写真撮れるよ! 東京・渋谷で入場無料のPhotoshop誕生25周年イベント「INSIDE PHOTOSHOP」開催
会場全体がPhotoshop!
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.