advertisement
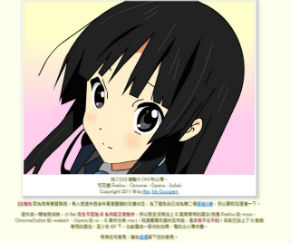
アニメ「けいおん!」の秋山澪をCSS3だけで描いた絵がすごいと話題になっている。画像を使っていないのに画像のように見え、しかも髪や目にかすかな動きも付いている。
描いたのは台湾のWebデザイナー、Reiさん。ほかにも「機動戦士ガンダムSEED」のラクス・クラインやリラックマをCSS3で作っている(ブラウザの種類やバージョンによっては正しく表示されない場合がある)。
ほかにもCSS3を使って絵を描いているWeb技術者がおり、@shop_ddさんはドラえもんや「とある魔術の禁書目録」の回転する風車などを、@TjRusさんはiPhone 4を展示している。CSS3で描いたiPhone 4は、電源ボタンやホームボタンをマウスでクリックしたり、スライドバーをスライドさせることができる。
CSSだけで描いた有名企業のロゴを展示しているecsspertというサイトもある。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 CSSだけで描いた有名企業ロゴを展示しているサイト
CSSだけで描いた有名企業ロゴを展示しているサイト
ecsspertというサイトは、JavaScriptも画像も使わずに、CSSだけで描いたTwitterなどの企業ロゴやスティーブ・ジョブズ氏追悼ロゴを展示している。 ブラウザだけでここまで! HTML5で作られた「スーパーマリオブラザーズ」がスゴい
ブラウザだけでここまで! HTML5で作られた「スーパーマリオブラザーズ」がスゴい
Flashなどの外部プラグインを使わず、HTML5だけで「スーパーマリオブラザーズ」を再現してしまった人が登場。さらにあの人気ゲームもHTML5に!? 3Dの「夢の世界」をマウスでぐりぐり HTML5を使ったミュージックビデオ
3Dの「夢の世界」をマウスでぐりぐり HTML5を使ったミュージックビデオ
WebGLやHMTL5を活用したミュージックビデオ「3 Dreams of Black」では、マウスを動かして視点を変えるなど、インタラクティブな楽しみ方ができる。