advertisement
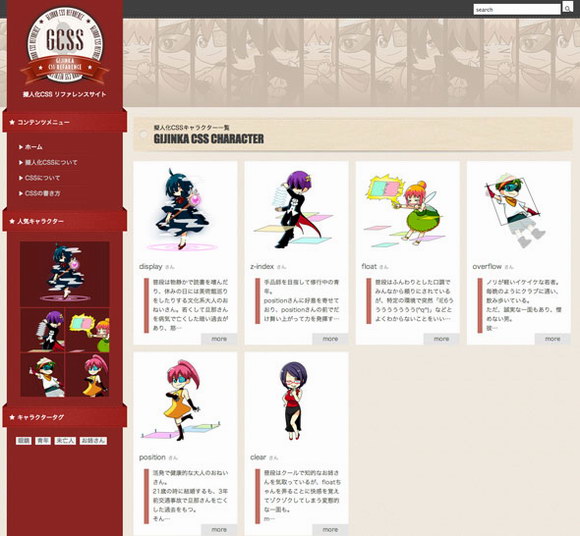
CSSプロパティを擬人化し、親しみやすく解説しちゃおうという「擬人化CSSリファレンスサイト」がオープンしました。レーダー眼帯で座標をバッチリ把握するpositionさんや、positionに好意を寄せるz-indexくんなど、プロパティの特徴がどことなく感じられる可愛らしいキャラクターが創作されています。
イラストやキャラ紹介とともに、プロパティの対応ブラウザ、構文とその解説、デモサンプルなどが掲載されており、実用面にも気が配られています。一方で、CSSのことが何も分からなくても、キャラの個性を楽しみながら「こんな仕組みがあるんだなぁ」とHTMLの世界をなんとなく感じることができそうです。
ちなみに、人気キャラコーナーの一番上に表示されているのはdisplayさん(5月24日12時時点)。「相手の状態を変化させる魔法」の使い手で、「若くして旦那さんを病気で亡くした暗い過去があり、怒らせると本当の意味で消される」とのこと。display:noneは魔法だったら強力そうですね。物静かなキャラ設定で、長門みたいな口調がキュンときますな。
それにしても、なぜか“女性キャラが未亡人”という設定をほかでもちらほら見られますが、これは作者さんの好みなのでしょうか? キャラのさらなる充実など、今後のアップデートが期待されます!
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 CSS3だけで描いた「けいおん!」の澪がすごい しかもちょっと動く
CSS3だけで描いた「けいおん!」の澪がすごい しかもちょっと動く
アニメ「けいおん!」の澪を、画像を使わずCSS3だけで描いた絵が話題だ。髪や目も少し動く。 CSSだけで描いた有名企業ロゴを展示しているサイト
CSSだけで描いた有名企業ロゴを展示しているサイト
ecsspertというサイトは、JavaScriptも画像も使わずに、CSSだけで描いたTwitterなどの企業ロゴやスティーブ・ジョブズ氏追悼ロゴを展示している。 脊振ILCハイスクール:「彼女がいないとダメなんだ!」 女子高生が熱演、電子擬人化ミュージカルがステキ
脊振ILCハイスクール:「彼女がいないとダメなんだ!」 女子高生が熱演、電子擬人化ミュージカルがステキ
素粒子物理学の巨大実験施設「ILC(国際リニアコライダー)」の仕組みを解説してくれます。 世界よ、これが萌えおこしだ! 企業・公共団体の萌えキャラまとめ動画がすごい
世界よ、これが萌えおこしだ! 企業・公共団体の萌えキャラまとめ動画がすごい
\(^o^)/ フィンランドの子どもが日本を擬人化 駐日フィンランド大使館がイラスト公開
フィンランドの子どもが日本を擬人化 駐日フィンランド大使館がイラスト公開
日本の絵師がフィンランドの国土擬人化キャラ「スオミネイト」を描いたことを受けて、フィンランドの子どもが日本の国土の形を模した乙女「ヤパニネイト」のイラストを描いた。 雪印コーヒーを擬人化、優秀作はパッケージに 「オレたちの“ゆきこたん”プロジェクト」始動
雪印コーヒーを擬人化、優秀作はパッケージに 「オレたちの“ゆきこたん”プロジェクト」始動
発売50周年――あのロングセラー商品が萌えようとしている。 カメラ好きにはたまらない「オールドレンズ擬人化少女」 ピントくる娘はいるかな?
カメラ好きにはたまらない「オールドレンズ擬人化少女」 ピントくる娘はいるかな?
「どおれ絞ってやろう」「だ、だめ! 回折しちゃうッ……!」――そんな妄想したのは僕だけですか。そうですか。 怒ったときに使ってみよう ギャル語「激おこぷんぷん丸」が流行
怒ったときに使ってみよう ギャル語「激おこぷんぷん丸」が流行
げきオコスティックファイナリアリティぷんぷんドリーム! 学術誌「Cell」 表紙イラストで“タンパク質擬人化”
学術誌「Cell」 表紙イラストで“タンパク質擬人化”
東京大学のグループによる研究内容をベースに描かれています。