カラーユニバーサルデザイン機構に話を伺いました。
INDEX

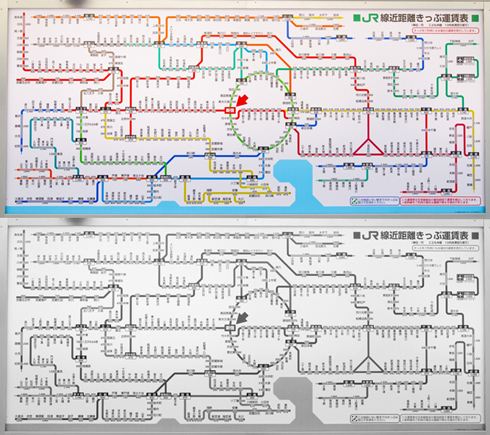
白黒のデザインとカラーのデザイン、見やすいのはどっち?―― こう問われたら、多くの人が「カラー」と答えるのではないでしょうか。「モノクロ印刷された鉄道の路線図」を想像してみてください。路線同士が見分けにくく、使いづらそうだと思いませんか?
しかし、カラーであれば誰にとっても見やすいというわけではなく、“色を使ったせいで、かえって見にくいデザイン”になってしまうこともあるといいます。というのも、色の見え方には個人差があり、日本には約300万人の色弱者がいるといわれているほか、加齢や病気によって色の見え方が変わる人もいるのです。
現在では、「カラーユニバーサルデザイン」「カラーバリアフリー」に対応する企業や行政機関も増えているそうですが、“色弱者などにも見やすい色使い”とは一体、どのようなものなのでしょうか。カラーユニバーサルデザイン機構(CUDO)副理事長・伊賀公一氏に話を伺いました。
本記事はテーマ別に分けた3編構成となります
- 【前編】「色覚検査の攻略本」「本当は効かない色弱治療」はなぜ存在したのか 進学・就職制限を受けてきた「色弱」の歴史とこれから
- 【後編】一般色覚者にはほぼ分からない“小さくて大きな違い” JIS改訂で「日本社会における色のルール」はどう変わったのか
「私に見えている色」と「あなたに見えている色」
―― 一般的には「色を使ったデザインは分かりやすい」という考えが強いと思うのですが、“色の優れている点”はどこでしょうか
伊賀氏(以下略):信号機を例に挙げてみましょう。現在では考えがたいことですが、大正時代には文字を使った信号機が使われていました。進んでいいときは「進」、止まるときは「止」と表示されるような仕組みです。
ドライバーは信号を“読んで”、自分の行動を決定することになりますが、「色を見る」と「文字を読む」なら、「文字を読む」の方が時間がかかります。また、距離があると字が小さくて読めません。
今、こんな信号機を導入したら、ブレーキが遅れて交差点に突っ込んでしまう自動車が続出すると思いますよ。当時はまだスピードが出なくて、停止が間に合ったのでしょう。
それから、色には「誘目性」があり、うまく使うと人目を引きつけることができます。見落としを避けたい信号機だけでなく、広告などにも取り入れられていますよね。
―― こうやって聞くと、色ってものすごく便利ですね
ただ、忘れてはいけないのは「色の見え方には個人差がある」という点です。赤色と緑色のような一般的には“差がある”とされる色が似た色に見えたり、目立つとされる色が目立たなかったりする場合もあります。
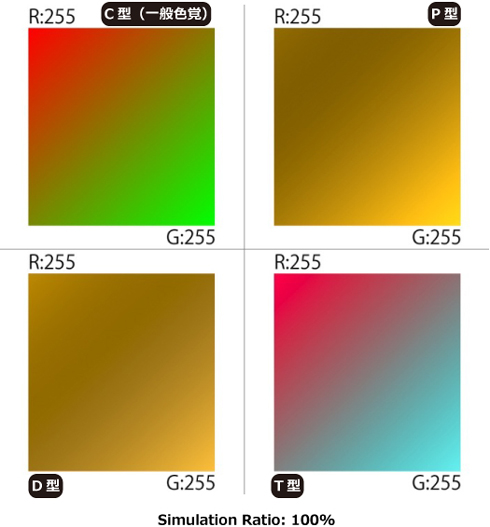
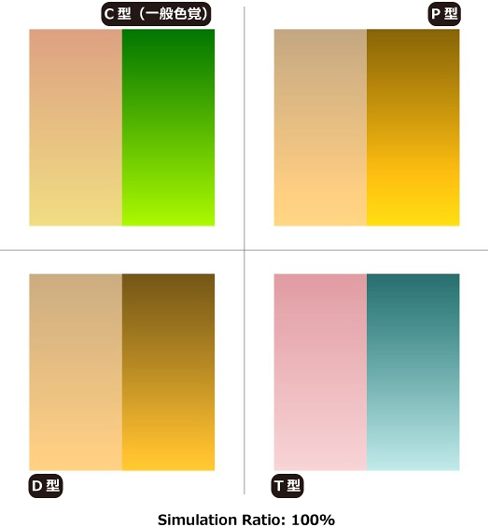
色の見え方は相対的で、例えば、色弱をもつ子どもの行動例として「人間の肌を緑色に塗る」というものが知られています。周囲には“間違った色”を使っているように見える一方、その子には肌と緑色が同じ色、つまり“正しい色”に見えているから、こういうことが起こるんですね。

色覚のタイプによる見え方の違いを再現する「Chromatic Vision Simulator」にて制作。以下、比較画像は同サービスを利用したもの

緑色、肌の色の比較。なお、肌の色は「配色の見本帳」を参考にグラデーションで表現したもの
「色弱は不便」なのか
―― 「色弱の人とそうでない人がいる」という状況は昔からあったはず。素朴な疑問ではありますが、過去の人々は困ったりしなかったのでしょうか
使われている色名が少なかったので、認識のすれ違いはあったかもしれませんが、特に困るという感じではなかったのではないか、と。