advertisement
ひよこの絵文字が大爆発するCSSが「なぜ爆発させた」「声出して笑った」とTwitterで反響を呼んでいます。ひよこおおおぉぉぉぉー!
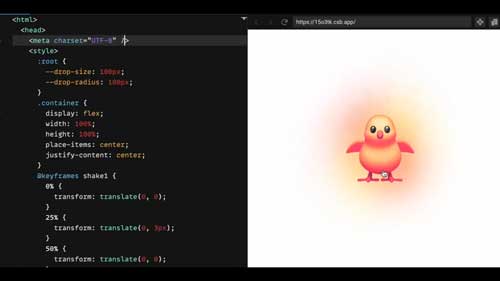
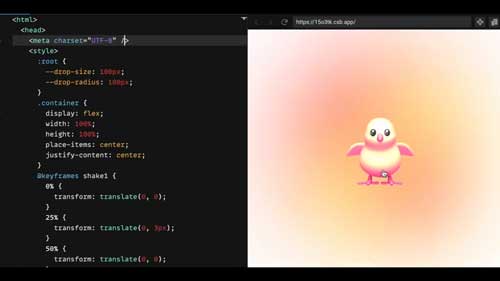
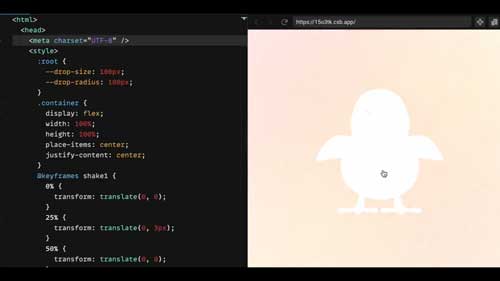
ひよこにカーソルをのせると、ひよこがプルプルと震えだし、熱を持ったように色が赤く変化。そして眩しいほどの光を放ちながらひよこが消えていきます。無音かつ、無駄に迫力のある爆発アニメーションがじわじわくる。
Twitter上では「笑いが止まらない」「意味分からん過ぎてクソワロタ」「これ爆発ってより第二形態に変身するヤツや」と笑いを呼び、絵文字のアニメーションに「こんなことができるのか」「初めて知ったw」なんて声も寄せられています。
投稿者はterrierscript(@terrierscript)さん。きっかけは「えっ!?絵文字ってfilter関数適応できんの?」と気づいたことがきっかけ。テンションが上がった結果、ひよこが爆発するCSSを書いていたそうです。なぜそうなった。
オンラインエディタのCodeSandboxで書いてソースを公開しているので、自分で何回もひよこを爆発させたり、アニメーションの設定などを見ることができます。アニメーション名(「@keyframes」の後)もしっかり「explosion(爆発)」になっているあたり、偶然とかではなく、完全にひよこを爆発させるという強い意志を感じる。
ちなみに絵文字の中で「前を向いているひよこ」を選んだ理由については、「あんまり色数が多く無くてそこそこ見栄えがするというだけ」で、「ひよこは何も悪くない」と追記しています。
画像提供:terrierscript(@terrierscript)さん
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 怖そうな上司からくだけたメッセージ、絵文字を返したら…… 早とちりで涙目になった新入社員の漫画がかわいそかわいい
怖そうな上司からくだけたメッセージ、絵文字を返したら…… 早とちりで涙目になった新入社員の漫画がかわいそかわいい
まだ早かっただけかもしれない。 絵文字をポンッと押して気軽に感想が送れる匿名ツール「Wavebox」が誕生 メッセージ機能はオンオフ可能
絵文字をポンッと押して気軽に感想が送れる匿名ツール「Wavebox」が誕生 メッセージ機能はオンオフ可能
匿名の感想ツールに新しい選択肢が登場です。 「めちゃくちゃ欲しい」「言い値で買わせて」 記号を合わせて解錠する“顔文字南京錠”爆誕にネット沸く
「めちゃくちゃ欲しい」「言い値で買わせて」 記号を合わせて解錠する“顔文字南京錠”爆誕にネット沸く
これはほしい。 「C言語の派生でオブジェクト指……」→「C++!」 特徴から言語名を選ぶ「プログラミング言語かるた」制作中
「C言語の派生でオブジェクト指……」→「C++!」 特徴から言語名を選ぶ「プログラミング言語かるた」制作中
追加言語や読み札のアイデアも募集中。 Google先生のカラーピッカー機能がパパッと使えて便利そう 「カラーピッカー」で検索するだけ
Google先生のカラーピッカー機能がパパッと使えて便利そう 「カラーピッカー」で検索するだけ
CSSで使いやすい色表記で、Web制作に役立ちそう。