助かる。
「色の選び方」を初心者向けに図説したツイートが分かりやすいと評判です。
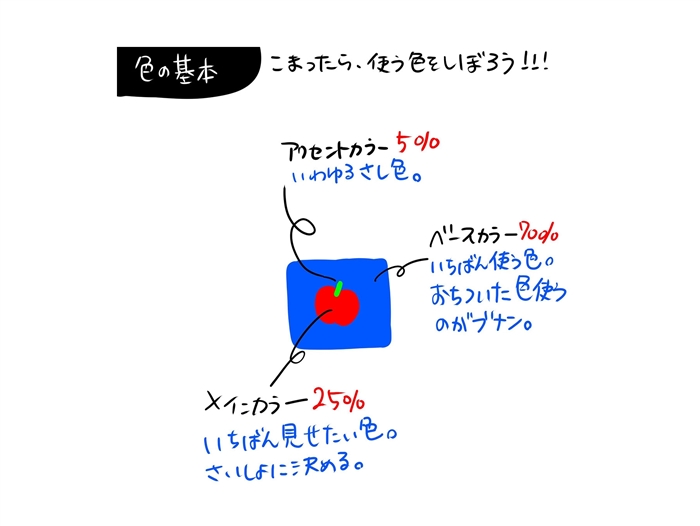
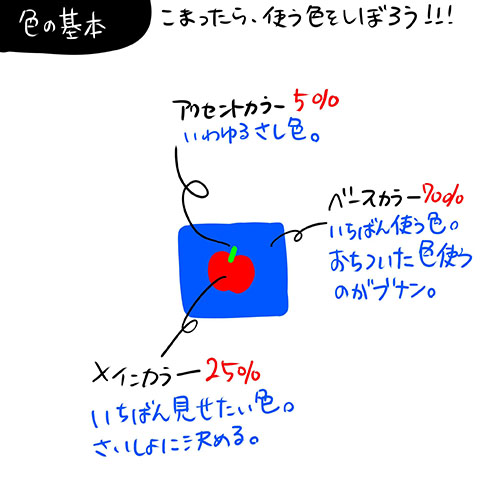
まず、色の基本です。困ったときは、使う色をしぼりましょう。色は、メインカラー、ベースカラー、アクセントカラーで考えます。

メインカラーは最初に決める色。いちばん見せたい色です。ベースカラーは一番多く使う色で、落ち着いた色を選ぶと無難です。最後にアクセントカラー。これは、いわゆる差し色です。
(1)メインカラー、(2)ベースカラー、(3)アクセントカラー、の順で選びます。うまいと思った人の絵や、好きなキャラクター、商品のパッケージ、ロゴ、配色webサービスなどを参考にするとよいでしょう。

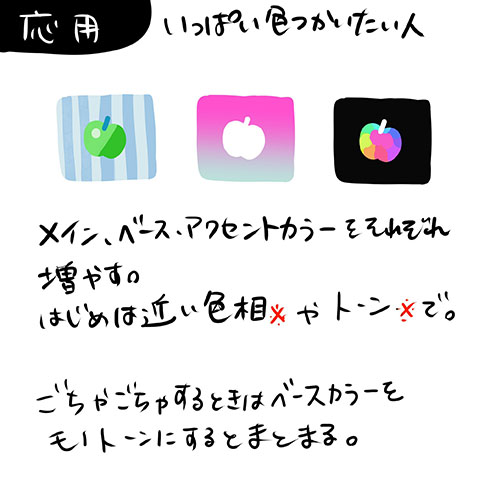
次は応用編です。いっぱい色を使いたい場合は、メインカラー、ベースカラー、アクセントカラーをそれぞれ増やします。初めは近い色相やトーンで選ぶとよいでしょう。ごちゃごちゃするときは、背景をモノトーンにするとまとまります。

補足すると、色相とは色合いのことです。お絵かきソフトなどで色を選ぶときに使うレインボーの円では、隣同士が仲のいい色です。また、トーンとは「明度」と「彩度」による分類です。

投稿したのはmashu(@mu_mashu)さん。TwitterやInstagramに透明感あふれる色彩のイラストを多数投稿しています。mashuさんは、実際に自分が描いたイラストを使って、メインカラー、ベースカラー、アクセントカラーの説明もしています。そちらでは補色を取り入れて、効果的な配色をしています。
画像提供:mashu(@mu_mashu)さん