第5回 見えてきた「Apple Watch」でできること:“ウェアラブル”の今(1/2 ページ)
Apple Watch向けのアプリケーションを開発するための「WatchKit」が公開され、Apple Watchでどんな機能が利用できるのか、具体的にどんな動きをするのかが少しずつ分かってきた。
 WatchKitのHuman Interface Guidelinesで公開されたApple Watchの画面サイズ。どちらの画面サイズでも同じ見た目になるようデザインすることを求めている(以下画像はすべてApple Watch Human Interface Guidelinesより)
WatchKitのHuman Interface Guidelinesで公開されたApple Watchの画面サイズ。どちらの画面サイズでも同じ見た目になるようデザインすることを求めている(以下画像はすべてApple Watch Human Interface Guidelinesより)Appleは予告していた通り、米国時間11月17日に、Apple Watch上のプログラムを開発できる「WatchKit」を公開した。開発環境のXcodeベータ版とApple WatchをサポートするiOS 8.2とともに、開発者向けのWebサイトで、説明資料や映像とともに紹介している。
現段階で公開されたものは、あくまでiPhoneと組み合わせて使うことが前提の機能となっており、Apple Watch単体で動作するアプリが開発できるようになるのは2015年以降とのことだ。
WatchKitで分かるApple Watchのシンプルさ
Apple Watch向けのアプリもMacやiPhoneのアプリを開発する際に利用するXcodeで作る。単純にApple Watchで文字を表示させようとする場合は、マウスのクリックだけで文字やボタンを並べるだけですむ。
また、既存のiPhoneアプリをApple Watchに対応させ、通知やちょっとしたアクションを受け付けることができる。こちらも、ゼロからアプリを作り直す必要なく、Apple Watchへ通知を送る仕組みが組み込める。すでにiPhone向けのアプリを開発している開発者にとっては、非常に取っつきやすい環境と位置づけることができる。
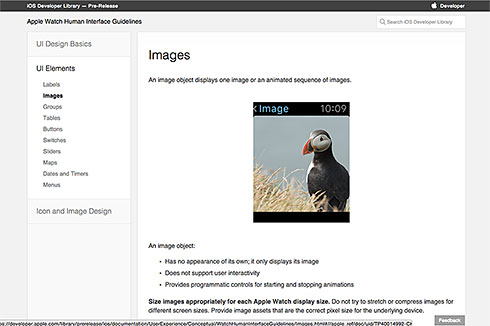
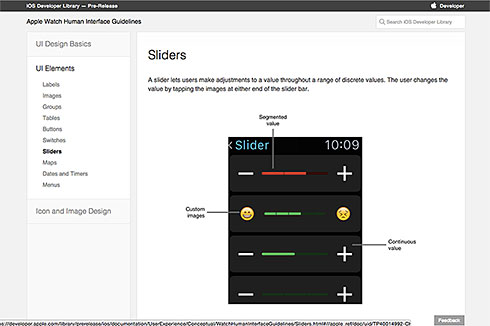
iPhoneと同様、タッチパネルディスプレイを中心としたデバイスにおいては、画面の中にさまざまなパーツを配置して、操作できる仕組みを作ることになる。配置できるのは、画像やアニメーション(ムービーは不可)、テキスト、地図、ボタン、ラベル、スライダー、スイッチなどの非常にシンプルなものだ。
これらを駆使して画面を構成する。その画面の画素数は42mmモデルで312×390ピクセル、38mmモデルで272×340ピクセル。Retinaディスプレイに対応しており、高解像度の画像を利用することを推奨している。また、スケーリングに対応し、複数の画面向けの表示を用意しなくても、大きなディスプレイでは大きく表示される、といった処理も期待できる。
Apple Watchには、加速度センサーや心拍センサーなどが備わっているが、現段階のWatchKitではこれらの情報を取得することはできないようで、基本的にiPhoneで得た情報を活用して表示する仕組みになっているようだ。これらのセンサーのデータについても、2015年のWatchKitのアップデートで実現できることになりそうだ。
「通知」から始まるApple Watchライフ
Apple Watchの操作は、積極的なものと受動的なものがある。前者は、Apple Watchそのものを、腕を傾けたり、アプリを起動してタッチパネルやデジタルクラウン(竜頭)、ボタンなどを指で操作するもの。後者はiPhoneやApple Watchのアプリから送られてくる通知などだ。
小さな画面に備わったインタフェースや操作方法は意外に多彩で、画面の上下、左右方向へのスワイプ、タップ、Force Touchと呼ばれる力をかけるタッチ、デジタルクラウンの回転と押し込みといった操作がアプリで利用でき、この方法はどのアプリにも共通だという。
iPhoneのアプリから派生して開発ができることになっているが、Apple Watchでは極力シンプルに、情報表示にフォーカスすることが求められる。
例えば、アプリ内で背景の壁紙を変えたり、ブランドロゴの透かしを入れるといったことは推奨されておらず、Apple Watchが用意したアイコン表示領域やテキスト、水平線、表といった、共通化されたパーツでの画面構成を求めている。
あくまで時計という位置づけを崩さないように、またシンプルな体験の範疇を超えないように、というAppleなりの「調整」をかけているような印象だ。この「調整」は、Apple Watchで作ることができる初期のアプリの仕様にも現れている。
腕を上げて画面を点灯させたときに、「1〜2秒ほど見て分かる情報」を、最も基本的な体験にしようとしている。まだ手元に実機がないので何とも言えないが、1〜2秒ということは、ほとんど見るだけという状態だ。スマートフォンで通知を受けると、派生する操作が伴うために30秒あるいはそれ以上の時間操作する事になるが、Apple Watch上ではまずは操作の部分を排除し、1〜2秒で済ませられる。
自分のスマートフォンがある生活に照らし合わせてみて、あるいは先週ご紹介したAndroid Wear搭載のLG G Watchを使っていて感じたことは、こうした通知をスマートウォッチが担ってくれることになれば、スマートフォンに触れる時間が圧倒的に減るということだ。
それだけ、一目見て「把握した」と納得する情報が、スマートフォンには非常に多く押し寄せてきていることの裏返し、とも言えるだろう。
関連キーワード
Apple Watch | 画面 | アプリケーション開発 | iPhoneアプリ | デザイン | 使い方 | タッチパネル | “ウェアラブル”の今 | Android Wear | Retinaディスプレイ | スマートウォッチ
関連記事
- 「“ウェアラブル”の今」バックナンバー
- 第4回 Android Wear搭載スマートウォッチ、最大の武器とは
腕時計型デバイスの分野で先行しているのは「Android Wear」を搭載した製品だ。Android Wear搭載デバイスには、どんな優位性があるのか。実際に使用した経験から考える。 - 第3回 「Google Glass」は何に使えるか
ウェアラブルデバイスというと、まず思い浮かぶのは腕に付けるタイプだが、もう1つ重要視されているのがメガネ型のデバイス。その最も進んだ形といえるのが「Google Glass」だ。 - 第2回 改めて考える「Apple Watch」の可能性と課題
ウェアラブルデバイスを考えるとき、Apple Watchの存在は無視できない。Appleはこれを腕時計として世に送り出そうとしているが、果たしてApple Watchは「毎日選ばれる1本」の座を獲得できるのだろうか。 - 第1回 ウェアラブルのゴールは、体験の継ぎ目をなくすこと
Apple WatchやAndroid Wearの登場により、普及への助走が始まったようにも見えるウェアラブルデバイス。リストバンド型やメガネ型以外にも、さまざまな形状が登場しているが、その未来、そしてあるべき姿を探る。
Copyright © ITmedia, Inc. All Rights Reserved.
 しぶとい雑草“ドクダミ”を生やさない超簡単な方法が115万再生! 除草剤を使わない画期的な対策に「スゴイ発見」
しぶとい雑草“ドクダミ”を生やさない超簡単な方法が115万再生! 除草剤を使わない画期的な対策に「スゴイ発見」
 パパに笑顔を見せる4カ月の赤ちゃん、ママの顔を見ると…… あるあるな反応に「なんで?!」「ママをすごく信頼してる証拠」とさまざまな声集まる
パパに笑顔を見せる4カ月の赤ちゃん、ママの顔を見ると…… あるあるな反応に「なんで?!」「ママをすごく信頼してる証拠」とさまざまな声集まる
 スーパーで買ったレモンの種が1年後…… まさかの結果が635万再生「さっそくやってみます」「すごーい!」「手品みたい」
スーパーで買ったレモンの種が1年後…… まさかの結果が635万再生「さっそくやってみます」「すごーい!」「手品みたい」
 顔の半分は童顔メイク、もう半分の仕上がりに驚がく 同一人物と思えない半顔メイクが860万再生「凄いねメイクの力」
顔の半分は童顔メイク、もう半分の仕上がりに驚がく 同一人物と思えない半顔メイクが860万再生「凄いねメイクの力」
 小1娘、ペンギンの卵を楽しみに育ててみたら…… 期待を裏切る生き物の爆誕に「声出して笑ってしまったw」「反応がめちゃくちゃ可愛い」
小1娘、ペンギンの卵を楽しみに育ててみたら…… 期待を裏切る生き物の爆誕に「声出して笑ってしまったw」「反応がめちゃくちゃ可愛い」
 釣りに行こうとしたら、海岸に子猫が打ち上げられていて…… 保護後、予想だにしない展開に「神様降臨」「涙が止まりません」
釣りに行こうとしたら、海岸に子猫が打ち上げられていて…… 保護後、予想だにしない展開に「神様降臨」「涙が止まりません」
 巨大ウサギのデカさを伝えるため、2Lペットボトルを横に置いてみたら…… 衝撃の比較結果に「えっ、500mlじゃないんですか」「マジで大きい」
巨大ウサギのデカさを伝えるため、2Lペットボトルを横に置いてみたら…… 衝撃の比較結果に「えっ、500mlじゃないんですか」「マジで大きい」
 元「AKB48」メンバー、整形に250万円の近影に驚きの声「整形しすぎてて原型なくなっててびびった」
元「AKB48」メンバー、整形に250万円の近影に驚きの声「整形しすぎてて原型なくなっててびびった」
 実写「シティーハンター」、最後まで見るとあるはずの仕様がない配慮「わかってる」「粋なはからい」「いい判断」
実写「シティーハンター」、最後まで見るとあるはずの仕様がない配慮「わかってる」「粋なはからい」「いい判断」
 身長174センチの女性アイドルに「ここは女性専用車両です!!!」 電車内で突如怒られ「声か、、、」と嘆き 「理不尽すぎる」と反響の声
身長174センチの女性アイドルに「ここは女性専用車両です!!!」 電車内で突如怒られ「声か、、、」と嘆き 「理不尽すぎる」と反響の声
- 小1娘、ペンギンの卵を楽しみに育ててみたら…… 期待を裏切る生き物の爆誕に「声出して笑ってしまったw」「反応がめちゃくちゃ可愛い」
- 富山県警のX投稿に登場の女性白バイ隊員に過去一注目集まる「可愛い過ぎて、取締り情報が入ってこない」
- 2カ月赤ちゃん、おばあちゃんに少々強引な寝かしつけをされると…… コントのようなオチに「爆笑!」「可愛すぎて無事昇天」
- 異世界転生したローソン出現 ラスボスに挑む前のショップみたいで「合成かと思った」「日本にあるんだ」
- 【今日の計算】「8+9÷3−5」を計算せよ
- 21歳の無名アイドル、ビジュアル拡散で「あの頃の橋本環奈すぎる」とSNS騒然 「実物の方が可愛い」「見つかっちゃったなー」の声も
- 1歳赤ちゃん、寝る時間に現れないと思ったら…… 思わぬお仲間連れとご紹介が「めっちゃくちゃ可愛い」と220万再生
- 業務スーパーで買ったアサリに豆乳を与えて育てたら…… 数日後の摩訶不思議な変化に「面白い」「ちゃんと豆乳を食べてた?」
- 祖母から継いだ築80年の古家で「謎の箱」を発見→開けてみると…… 驚きの中身に「うわー!スゴッ」「かなり高価だと思いますよ!」
- 「ゆるキャン△」のイメージビジュアルそのまま? 工事の看板イラストが登場キャラにしか見えない 工事担当者「狙いました」
- フワちゃん、弟の結婚式で卑劣な行為に「席次見て名前覚えたからな」 めでたい場でのひんしゅく行為に「プライベート守ろうよ!」の声
- 親が「絶対たぬき」「賭けてもいい」と言い張る動物を、保護して育ててみた結果…… 驚愕の正体が230万表示「こんなん噴くわ!」
- 水道検針員から直筆の手紙、驚き確認すると…… メーターボックスで起きた珍事が300万再生「これはびっくり」「生命の逞しさ」
- フワちゃん、収録中に見えてはいけない“部位”が映る まさかの露出に「拡大しちゃったじゃん」「またか」の声
- スーパーで売れ残っていた半額のカニを水槽に入れてみたら…… 220万再生された涙の結末に「切なくなった」「凄く感動」
- 桐朋高等学校、78期卒業生の答辞に賛辞やまず 「只者ではない」「感動のあまり泣いて10回読み直した」
- 「これは悲劇」 ヤマザキ“春のパンまつり”シールを集めていたはずなのに…… 途中で気づいたまさかの現実
- 「ふざけんな」 宿泊施設に「キャンセル料金を払わなくする方法」が物議 宿泊施設「大目に見てきたが厳格化する」
- がん闘病中の見栄晴、20回以上の放射線治療を受け変化が…… 「痛がゆくなって来ました」
- 食べ終わったパイナップルの葉を土に植えたら…… 3年半後、目を疑う結果に「もう、ただただ感動です」「ちょっと泣きそう」